
Create a Floor Plan Design
In the following tutorial you will learn how to create a sleek floor plan design in Graphic for Mac. For starters you will learn how to setup a simple grid and how to create a set of simple shapes using the Rectangle Tool and basic vector shape building techniques.
Using the Pen Tool and simple strokes you'll create the wall outlines and you'll learn how to work with multiple layers or how to save colors. Moving on, you will learn how to add various types of labels and how to easily transfer them from one object to another.
Taking full advantage of the Effects pane, you will learn how to add multiple strokes for a single shape and how to save and use styles. You'll learn how to create arrowed, dashed or dimension lines and how to quickly edit them.
Finally, you'll learn how to add text on a path and how to easily export your grid and canvas color along with the entire design.
Step 1
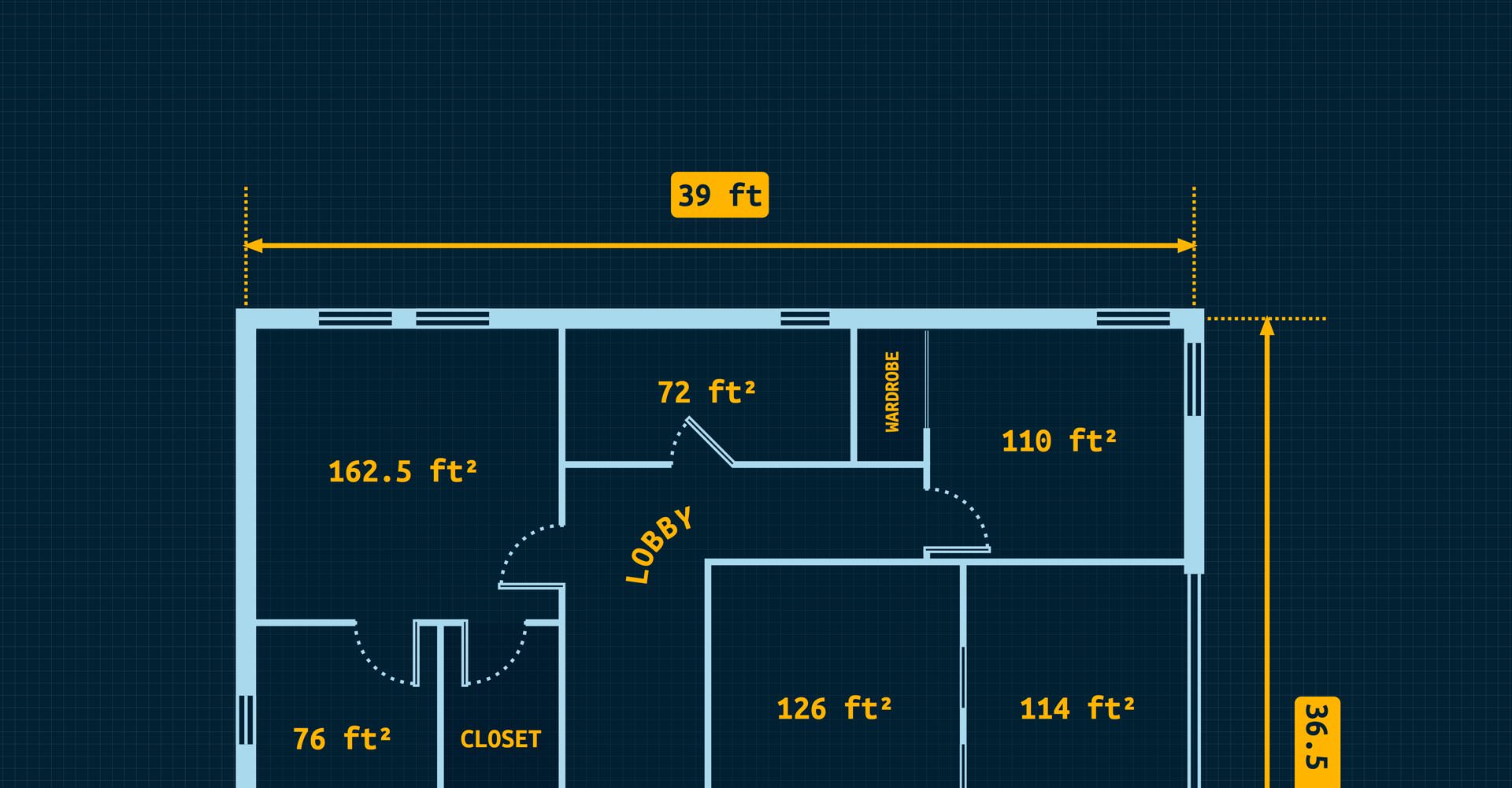
For this tutorial we'll create a new 63 x 63 inches document. Go to File > New or hit the Command + N keyboard shortcut to bring up the New Document window. Select the Grid document style, select inches for the document unit and then set the document dimensions to 63 inches wide by 63 inches high.
We're about to create a ‘to-scale’ technical design using the canvas scale settings. open the Canvas pane from the Properties panel and change the scale unit from inches to feet. The actual paper size of the document will not change, only the displayed values and units are adjusted by this setting. If the Properties pane is not currently visible, you can easily open it using the ruler icon that lies above the Layers panel.
Next, you need to adjust the document's grid. Switch to the Grid pane in the Properties panel. Change the grid X Spacing and Y Spacing to 0.5 ft, set the Subdivisions to 0 and then enable Snap to Grid feature.
Keep in mind that you can quickly enable or disable the grid and the Snap to Grid feature using the Command + ' and Command + Shift + ' keyboard shortcuts.

Step 2
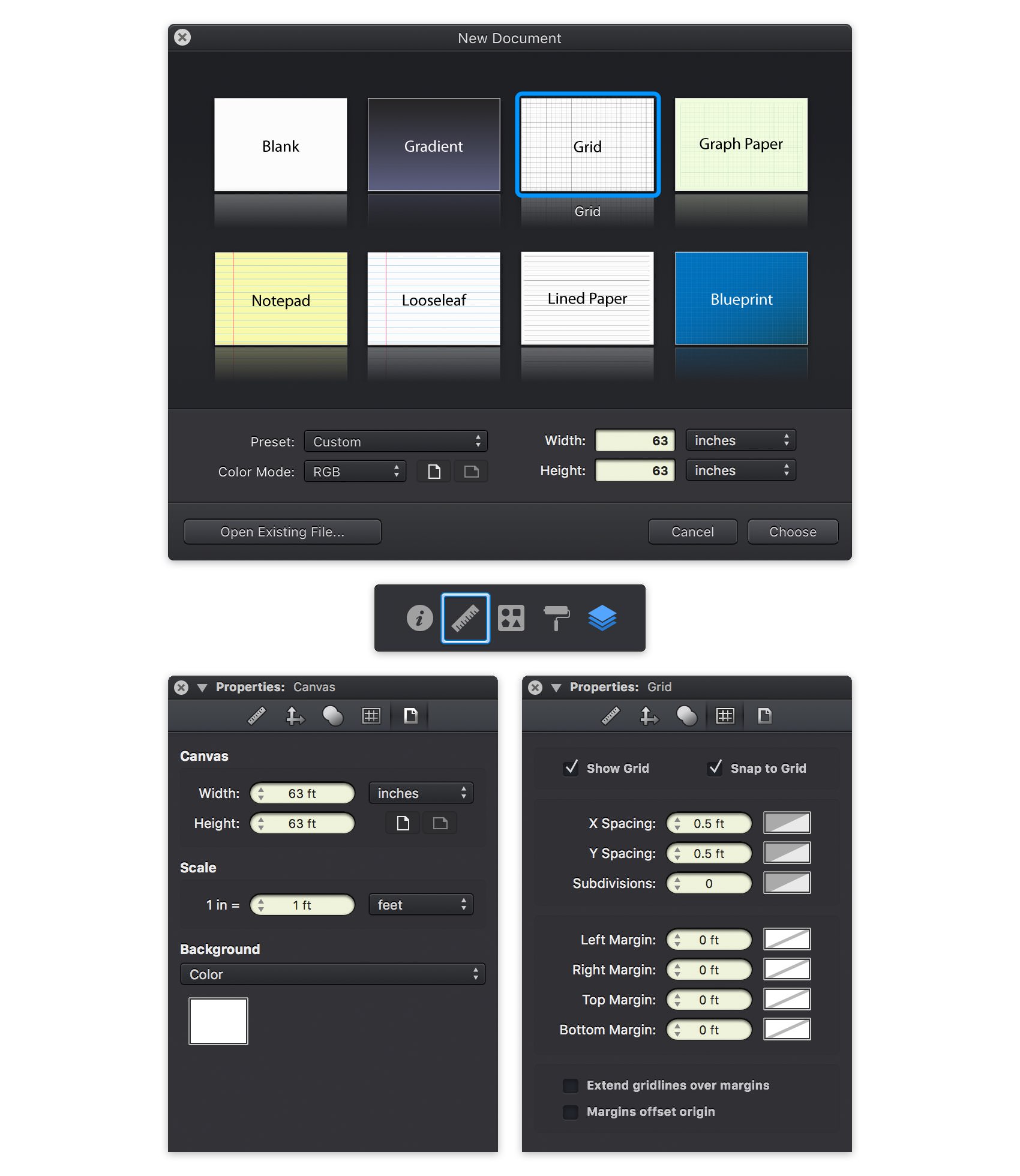
Focus on the Toolbar and you will notice that by default the fill color is set to white while the stroke color is set to black. Click the fill color wheel and replace the existing color with R=0 G=164 B=255 and then click the stroke color wheel and drag the Alpha slider to 0%, which will make the stroke invisible.
Pick the Rectangle Tool (M), focus on your canvas and create a 13 x 12.5 ft shape - the grid and the Snap to Grid feature will ease your work. Make sure that this blue rectangles stays selected and go to the Geometry pane from the Properties panel. Focus on the Position attributes and enter the numbers mentioned in the following image to easily place your selected shape in the desired location.

Step 3
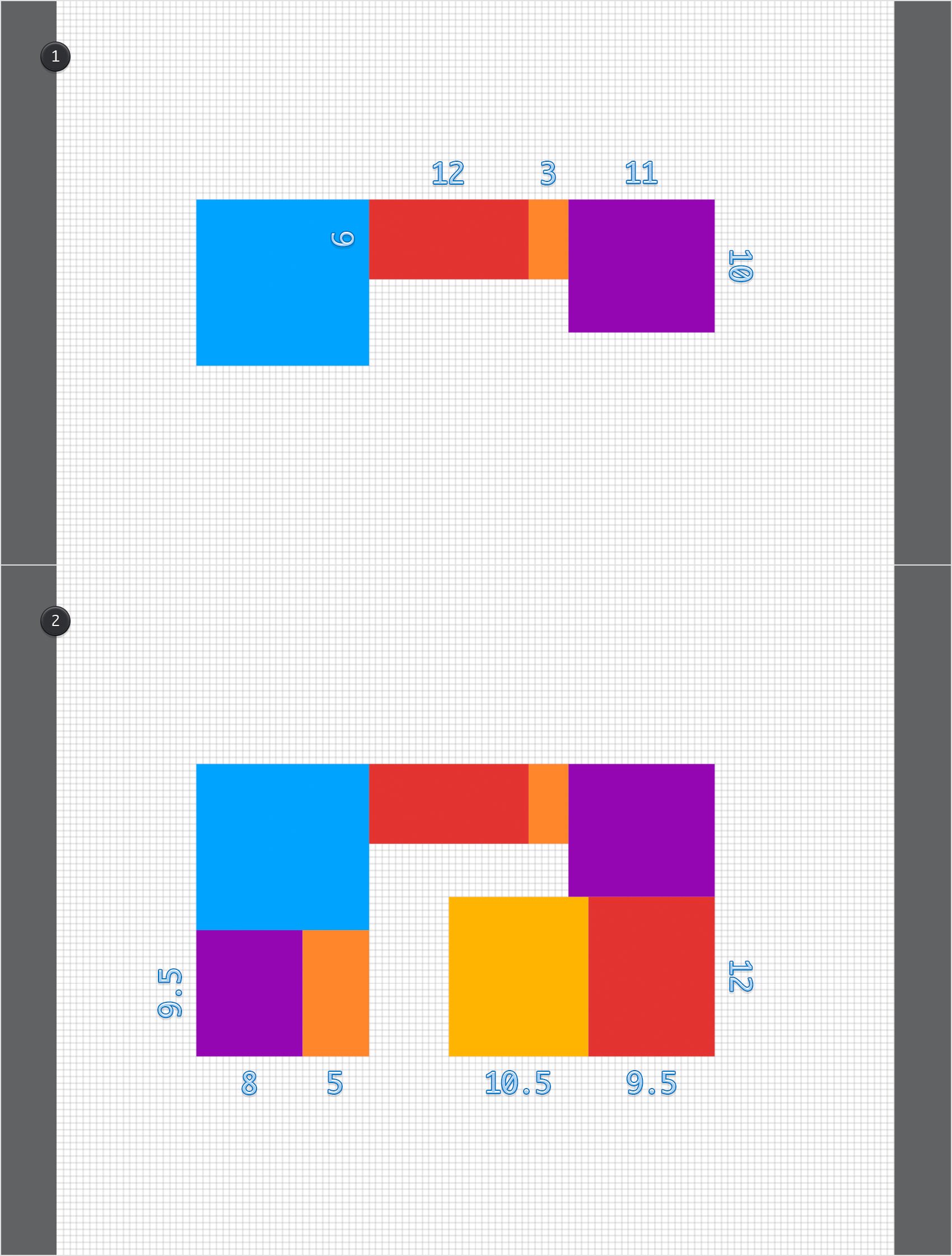
Using the Rectangle Tool (M), create the series of rectangles shown in the following image and use the size attributes indicated below. Try to use somewhat similar fill colors, but don't struggle to get the exact tint.

Step 4
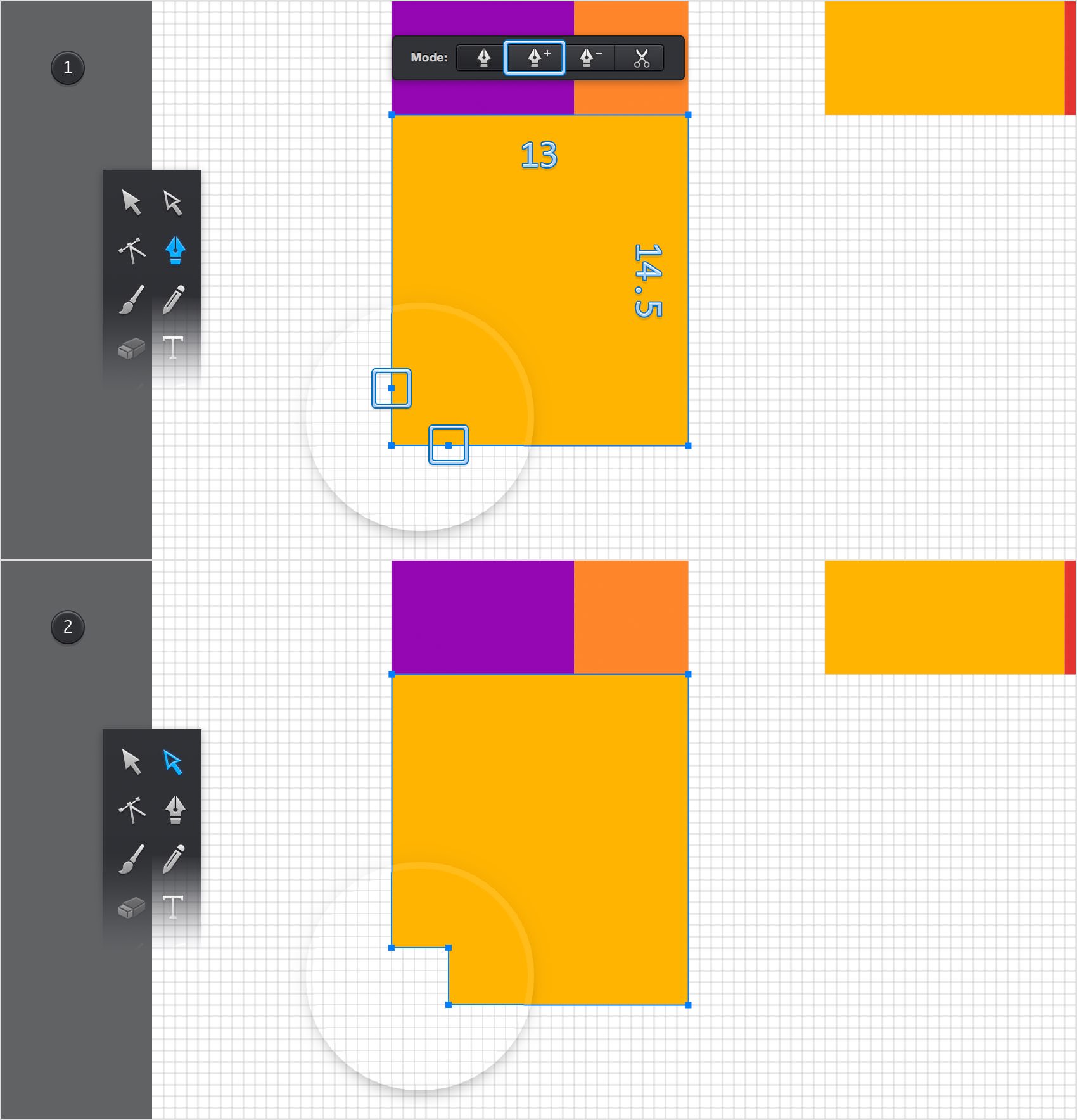
Using the Rectangle Tool (M), create a 13 x 14.5 ft shape, fill it with a random yellow and place it as shown in the first image.
Pick the Pen Tool (P), move to the tool options bar and activate the Add Point mode. Focus on the bottom, left corner of your yellow rectangle and use the click button to quickly add two anchors points as shown in the first image.
Switch to the Path Selection Tool (A), select the bottom, left anchor point and drag it 2.5 ft up and 2.5 ft to the right. In the end the shape made in this step should look like in the second image.

Step 5
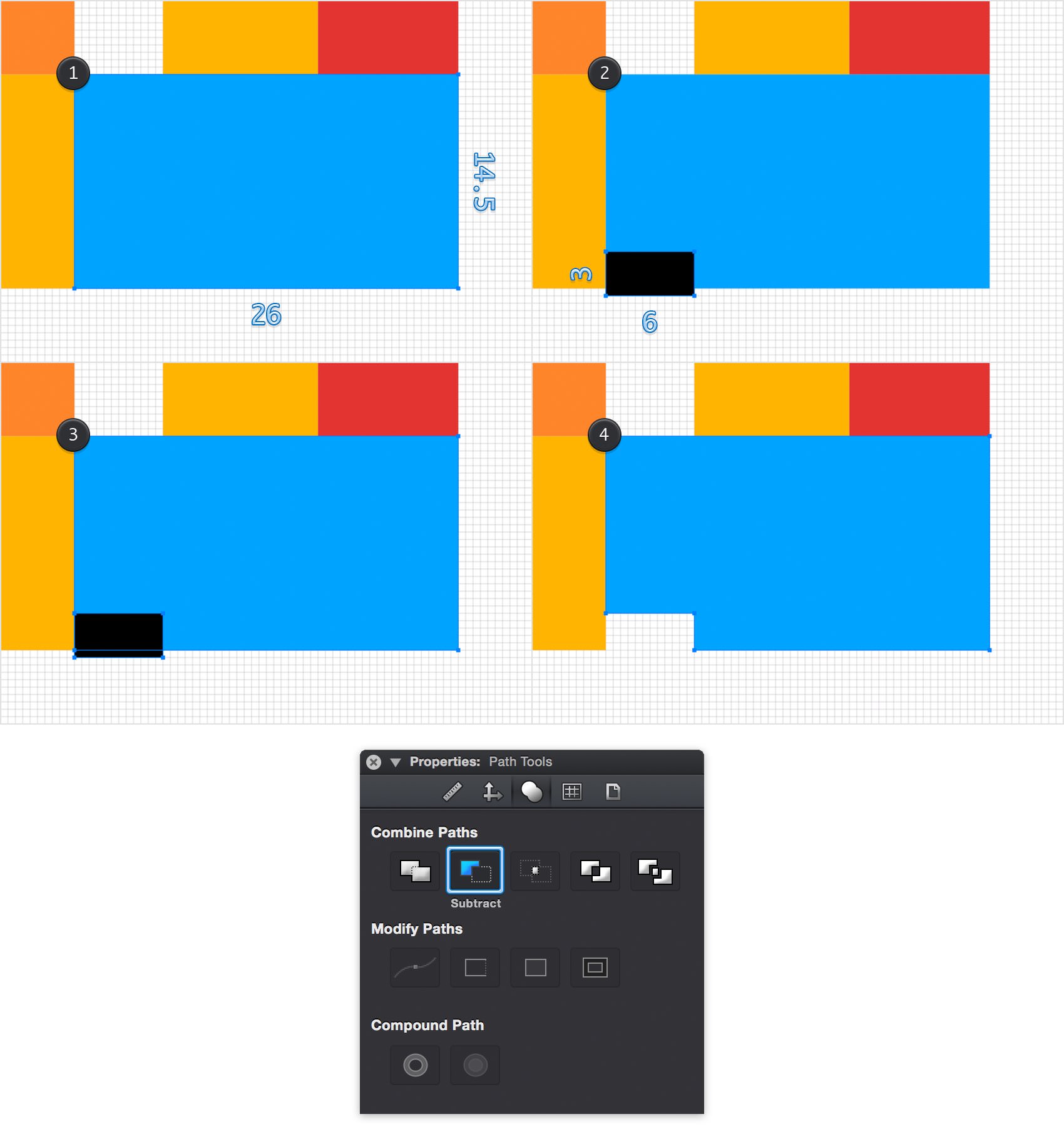
Using the Rectangle Tool (M), create a 26 x 14.5 ft shape, fill it with a random blue and place it as shown in the first image. Using the same tool, create a 6 x 3 ft shape, and place it as shown in the second image.
Switch to the Move Tool (V), select both shapes made in this step, open the Path Tools pane from the Properties panel and click the Subtract button. In the end your blue shape should look like in the fourth image.

Step 6
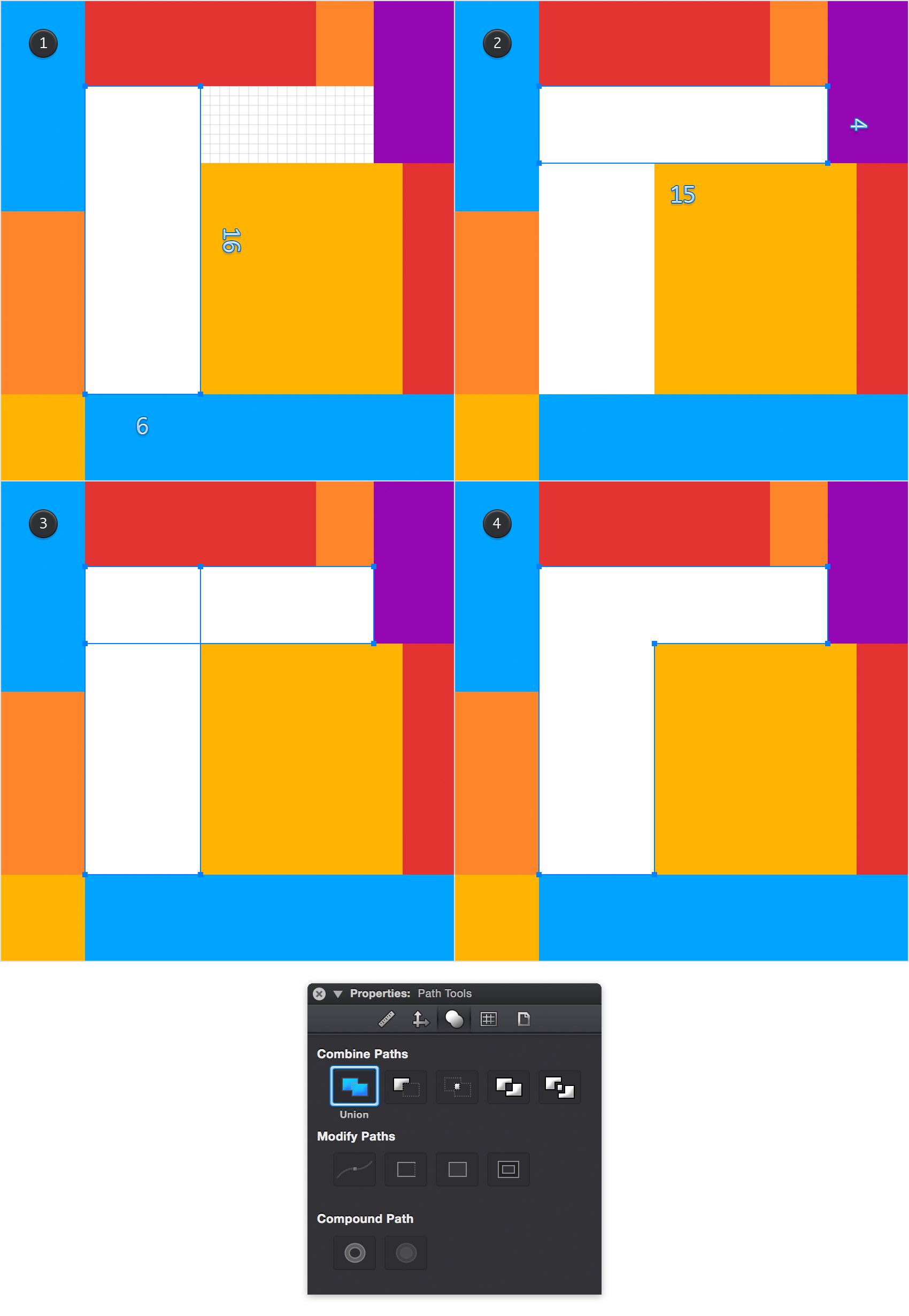
Using the Rectangle Tool (M), create a 6 x 16 ft shape, fill it with white and place it as shown in the first image. Create second, white rectangles, make it 15 ft wide and 4 ft tall and then place it as shown in the second image.
Switch to the Move Tool (M), select both shapes made in this step and click the Union button Path Tools pane. Hold the Shift key to easily select several shapes from your canvas by clicking them.

Step 7
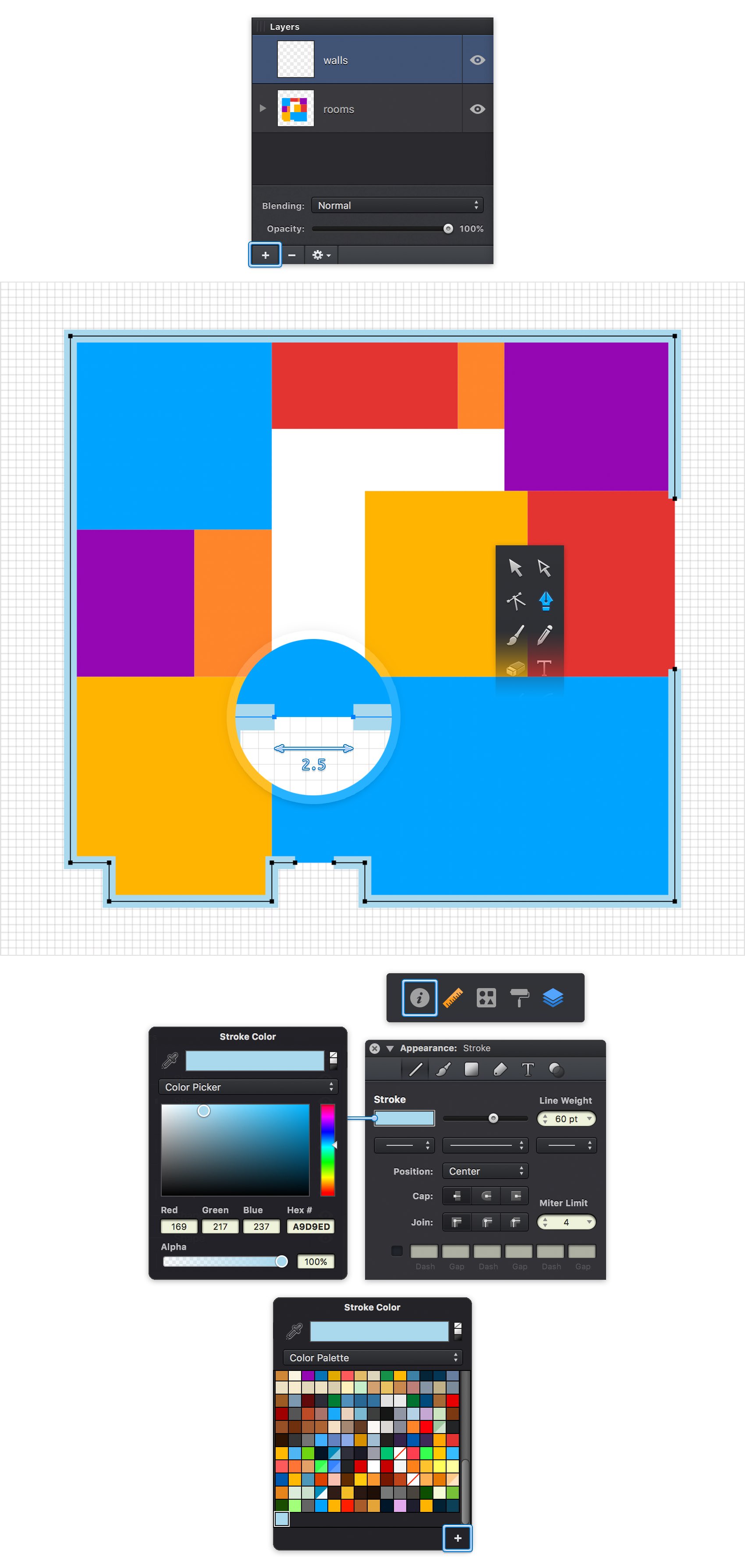
Focus on the Layers panel. First, double click the existing layer and rename it "rooms". Next, use the plus button located in the bottom, left corner of your panel to add a second layer. Select this new layer to make sure that the new objects that you are about to create will go here. Also, rename this new layer "walls" and make sure that it lies above the other layer. click and drag layer to change their order.
Move to your Toolbar, make the fill invisible and then click the stroke color wheel, replace the existing color with R=169 G=217 B=237 and make sure that the Alpha slider is set to 100%. Pick the Pen Tool (P) and create the two paths that go around your existing set of shapes as shown in the following image. That bottom, 2.5 ft gap between the paths will be the entry door
Make sure that your two paths remain selected, open the Stroke pane from the Appearance panel and drag that Line Weight to 60 pt. If the Appearance pane is not currently visible, you can click the leftmost icon that lies above the Layers pane to show and hide this panel. In the end your two, blue paths should look like in the following image.
You're going to use that light blue color numerous times throughout the tutorial. To ease your work you should save this particular color inside your Color Palette. Return to the Toolbar and click again the stroke color wheel. Switch from the Color Picker to the Color Palette and click that plus button to save the active color.

Step 8
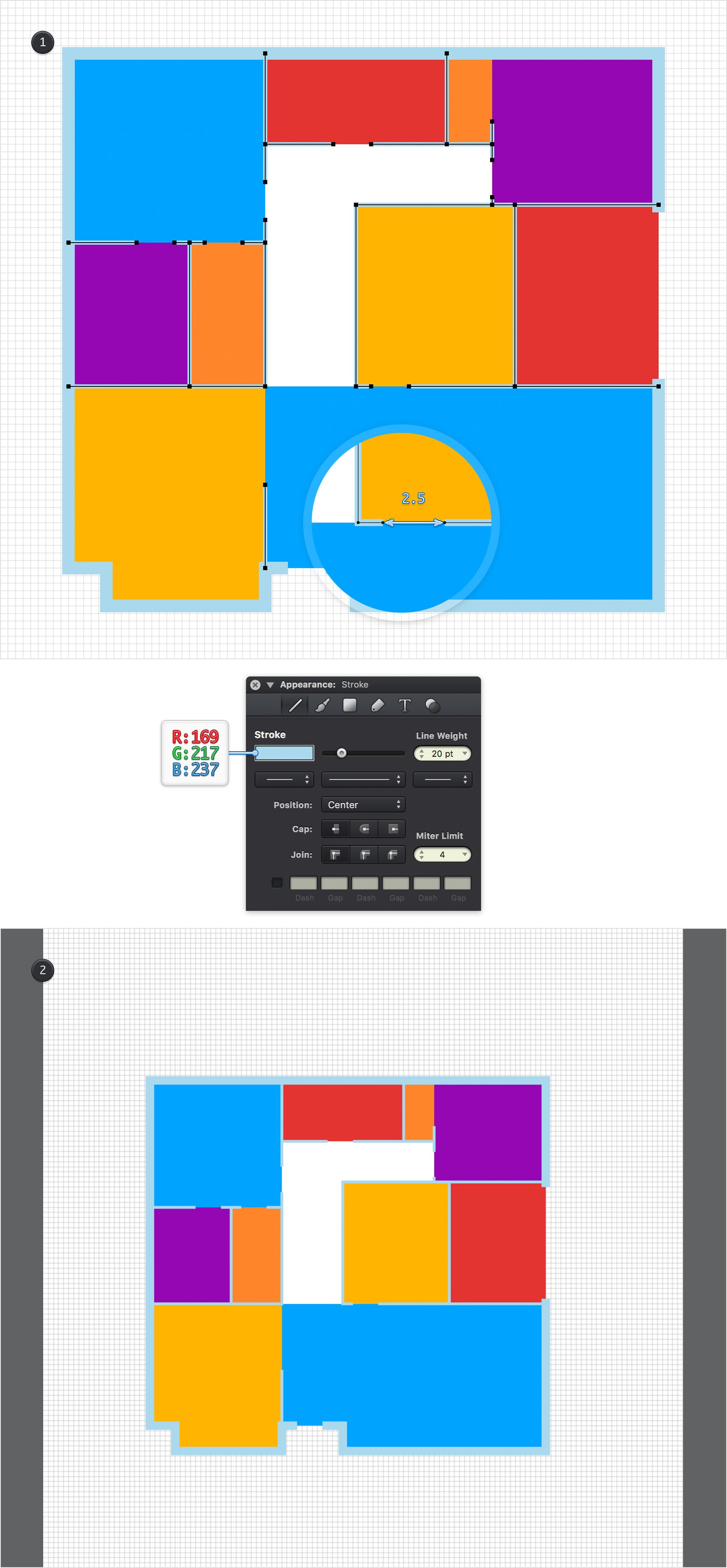
Using that same Pen Tool (P), create the straight paths that will make up the interior walls. Add a 20 pt stroke for these paths and use your saved, light blue color from the Color Palette. Remember to leave a 2.5 ft gap for each door.

Step 9
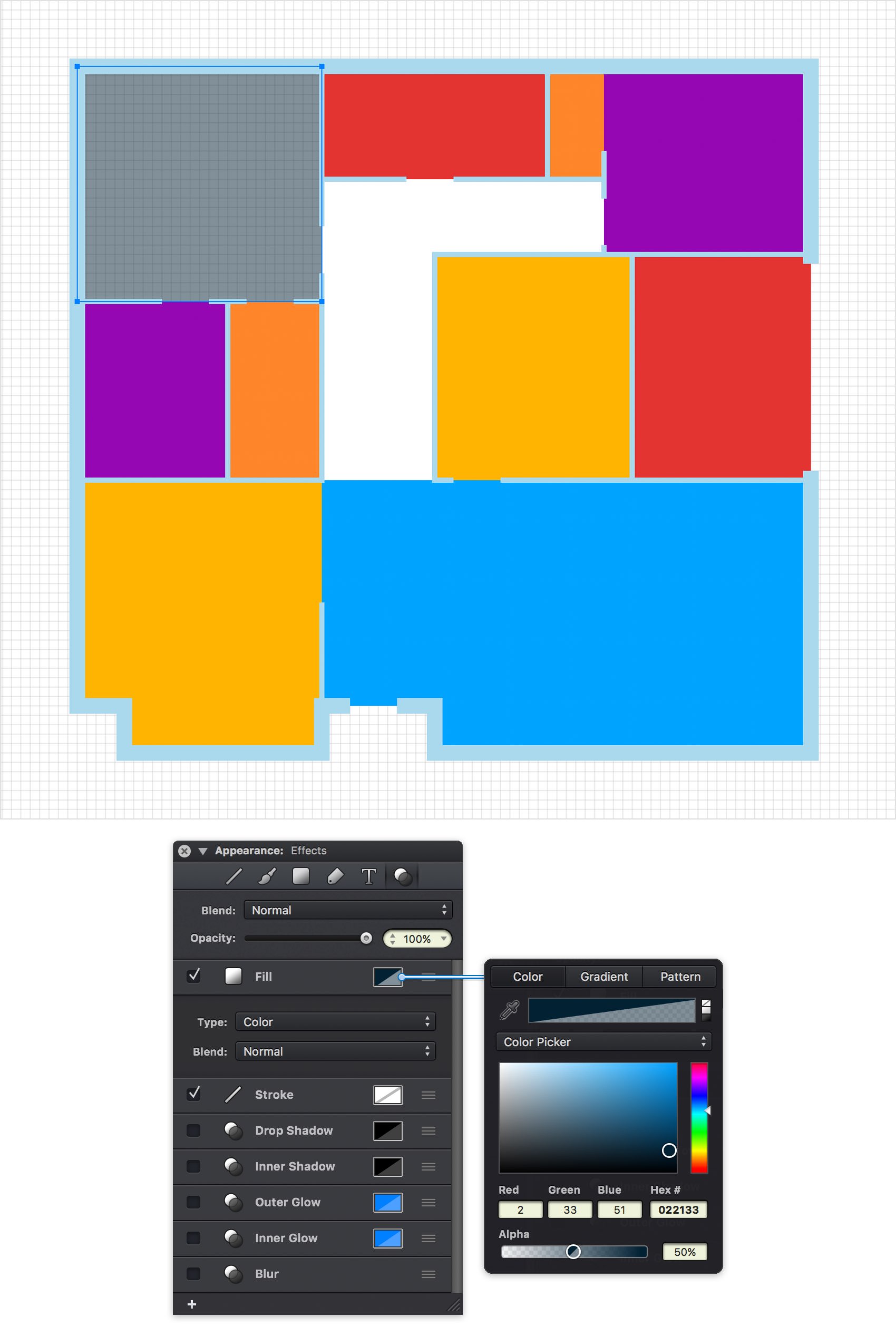
Return to the Layers panel and select the "room" layer as we are about to edit the shapes that lie inside this layer.
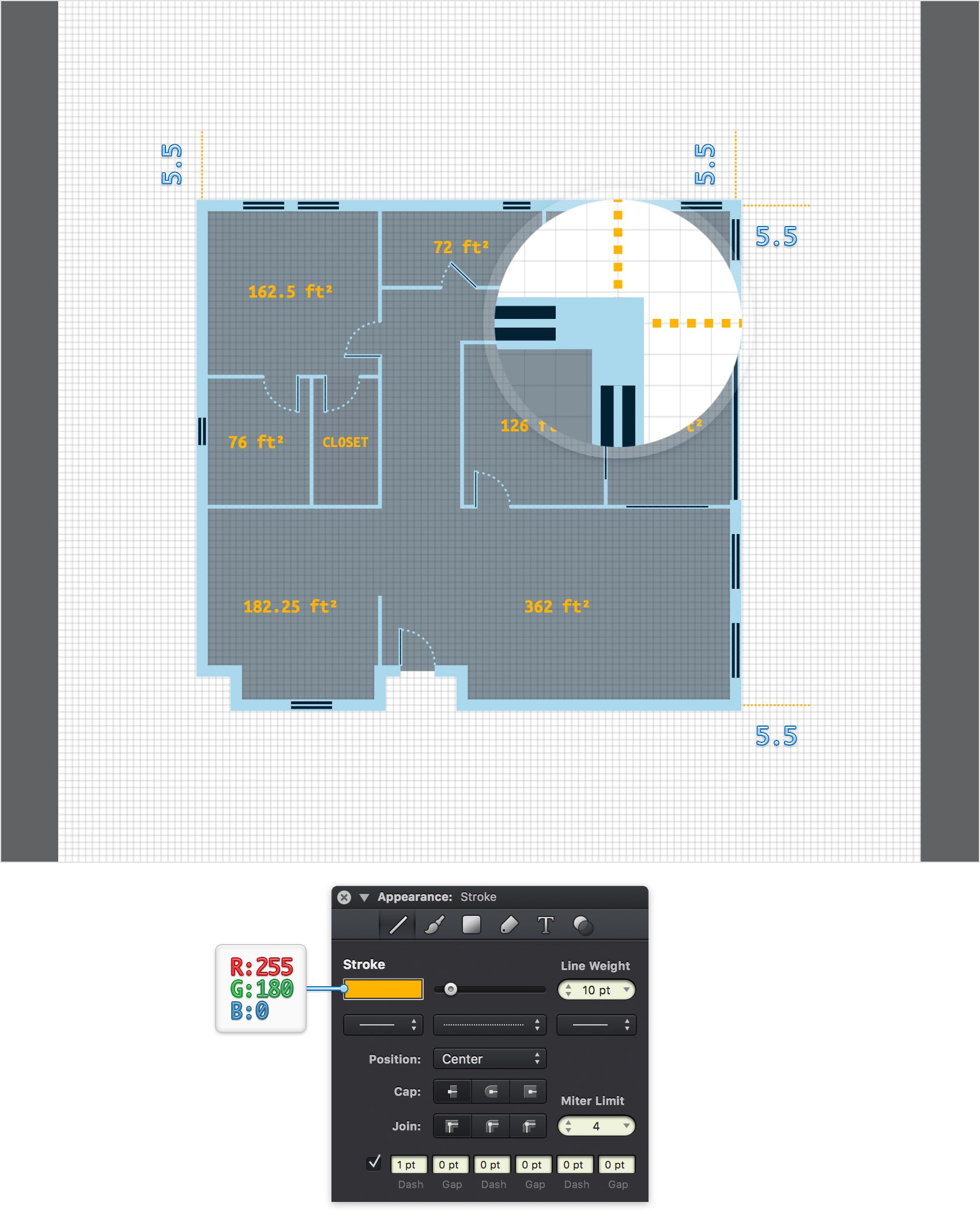
Start with the top, left one. Select it and focus on the Effects pane from the Appearance panel. click the color wheel that stands for the existing Fill, replace the existing color with R=2 G=33 B=51 and drag the Alpha slider to 50%.

Step 10
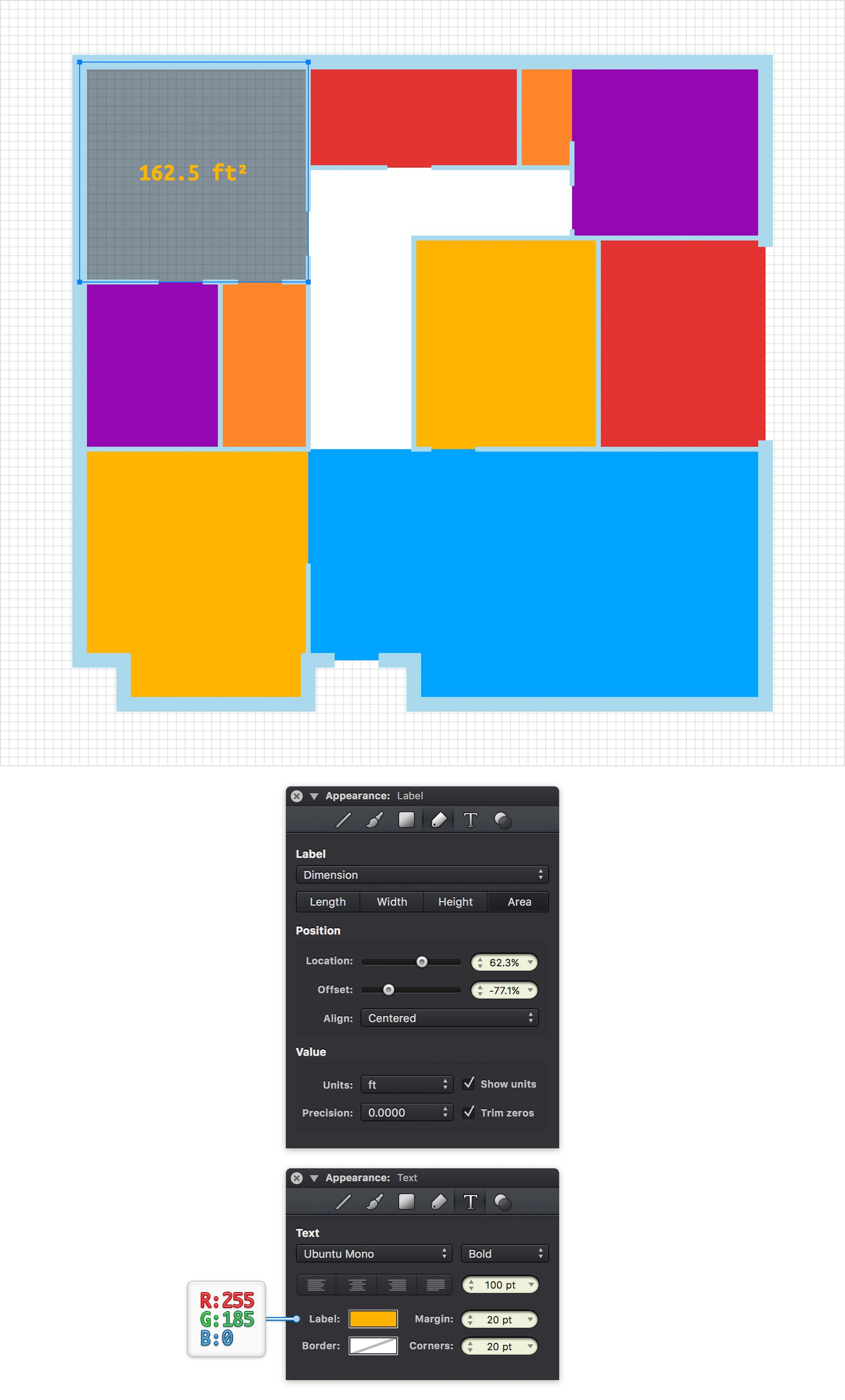
Make sure that the top, left rectangle is still selected and move to the Label pane from the Appearance panel. First, select the Dimension label and then check the Area button which will automatically add a label that points the area of your selected object. Center this label using the Align Centered button or use the Location and Offset sliders to position your label in a different spot.
With your shape still selected, move to the Text pane from the Appearance panel to adjust that label's text attributes. First, select the Ubuntu Mono font, make it Bold and set the size to 100 pt. Click the Label color wheel and replace the existing color with R=255 G=180 B=0. Again, you'll need this yellow plenty of times throughout the tutorial so make sure that you're saving it inside the Color Palette. Return to the Text pane, make sure that there's no color set for the border and skip the other attributes.

Step 11
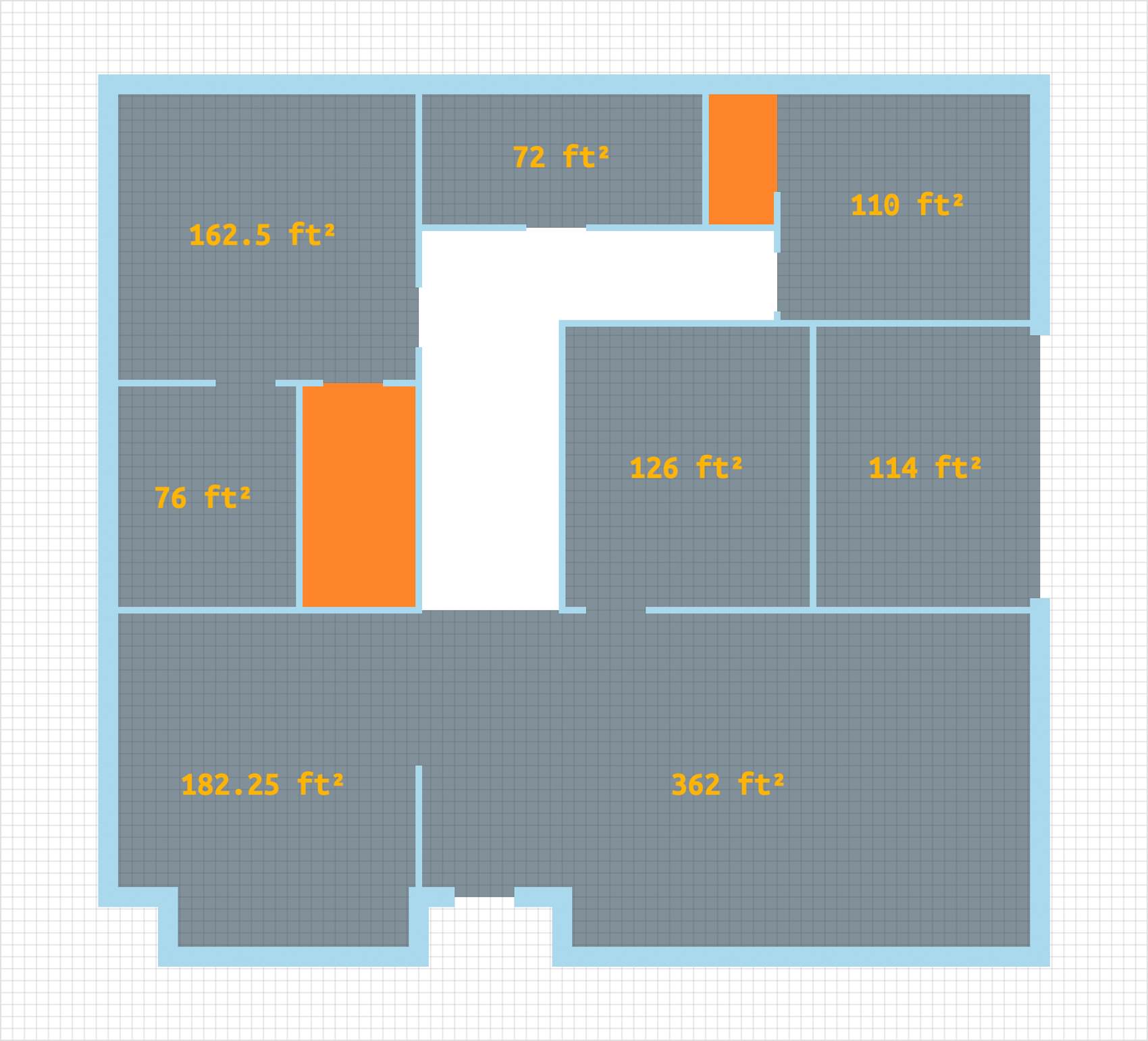
Make sure that your labeled rectangle is still selected, right click anywhere on your canvas and go to Copy Style. Select the yellow, blue, purple and red shapes, right click again and this time go to Paste Style.

Step 12
Select the white shape and focus on the Effects pane from the Appearance panel. Click the Fill color wheel, replace the existing color with R=2 G=33 B=51 and drag the Alpha slider to 50%.

Step 13
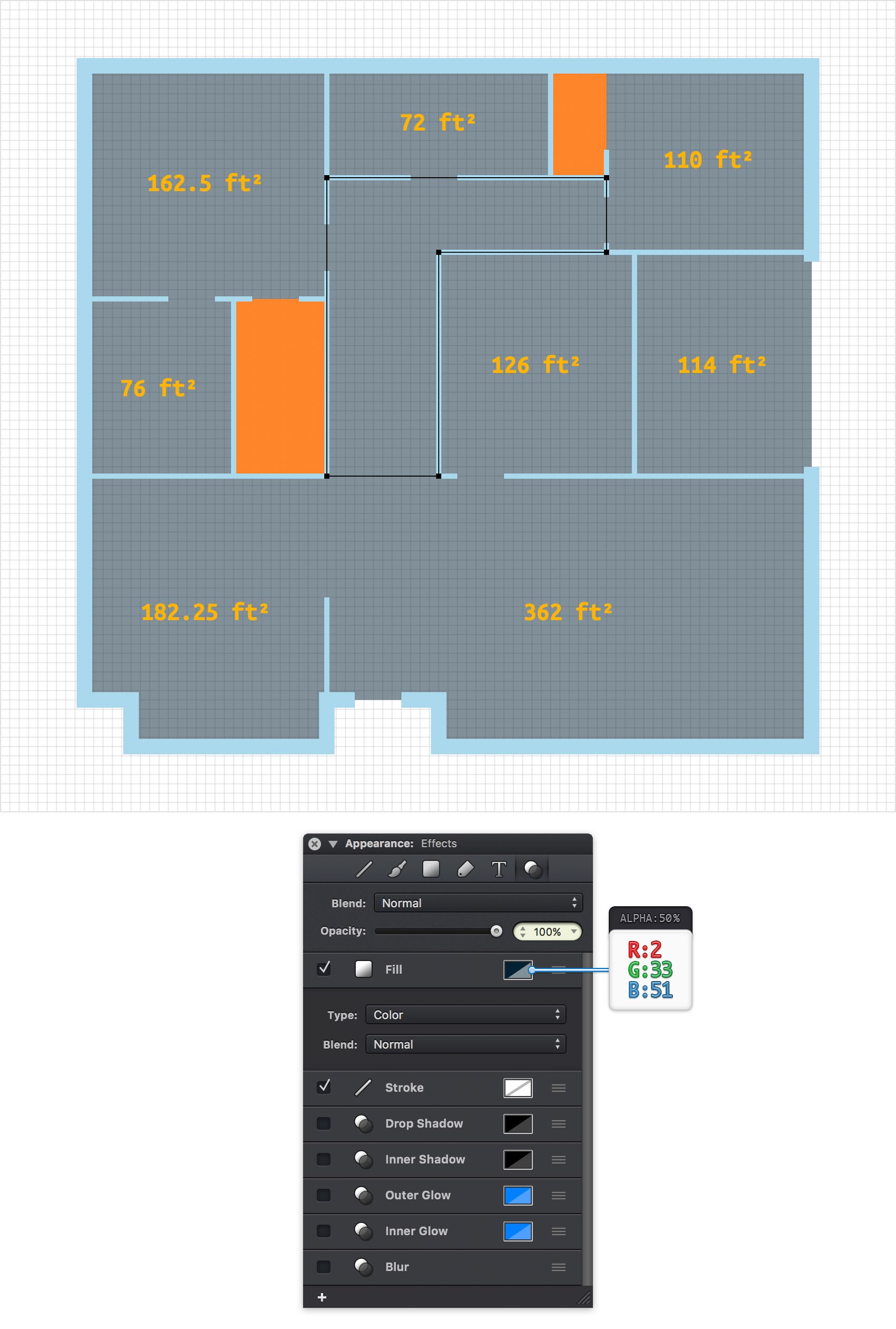
Select the two, orange shapes and focus on that same Effects pane. Again, click the Fill color wheel, replace the existing color with R=0 G=23 B=41 and drag the Alpha slider to 50%.

Step 14
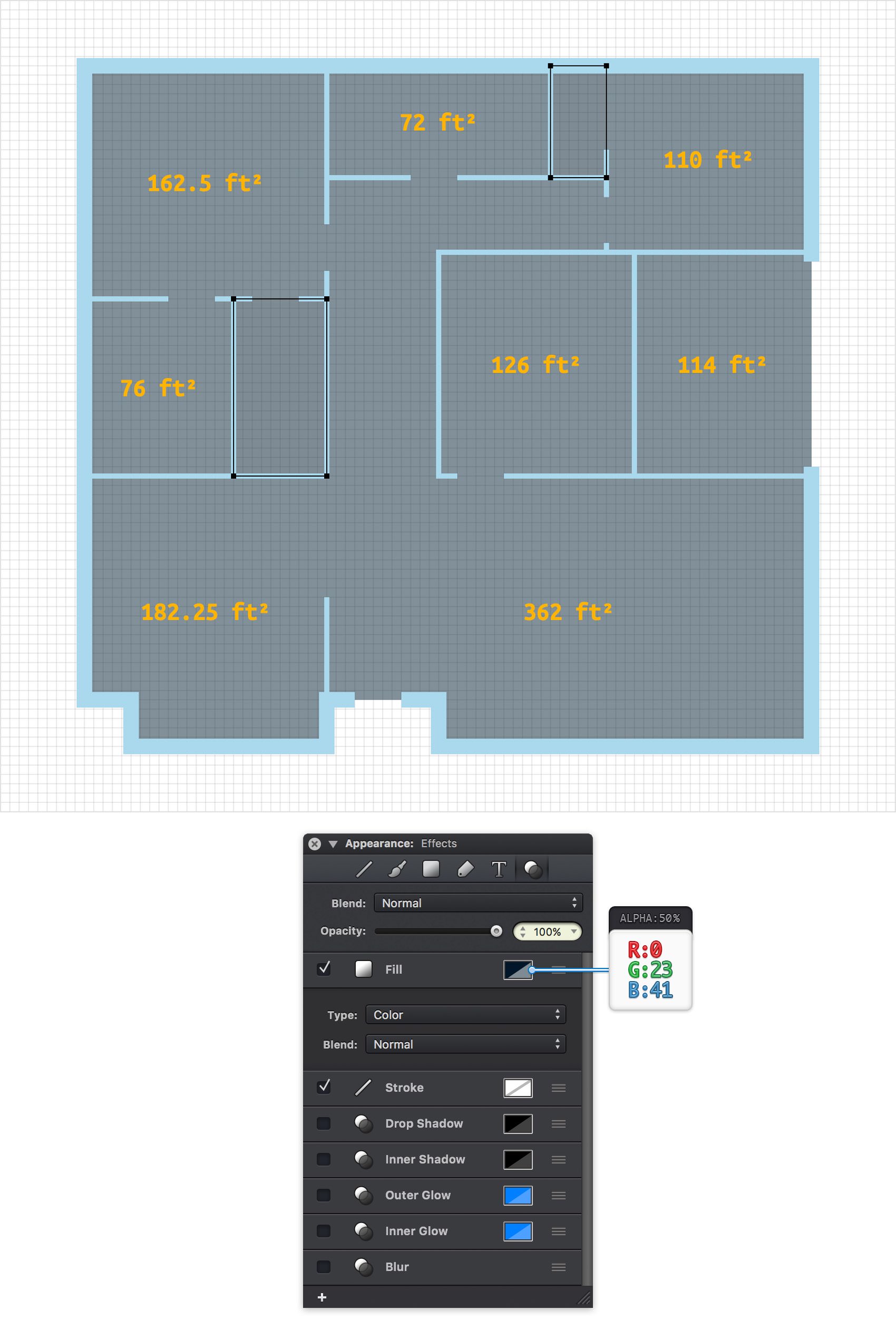
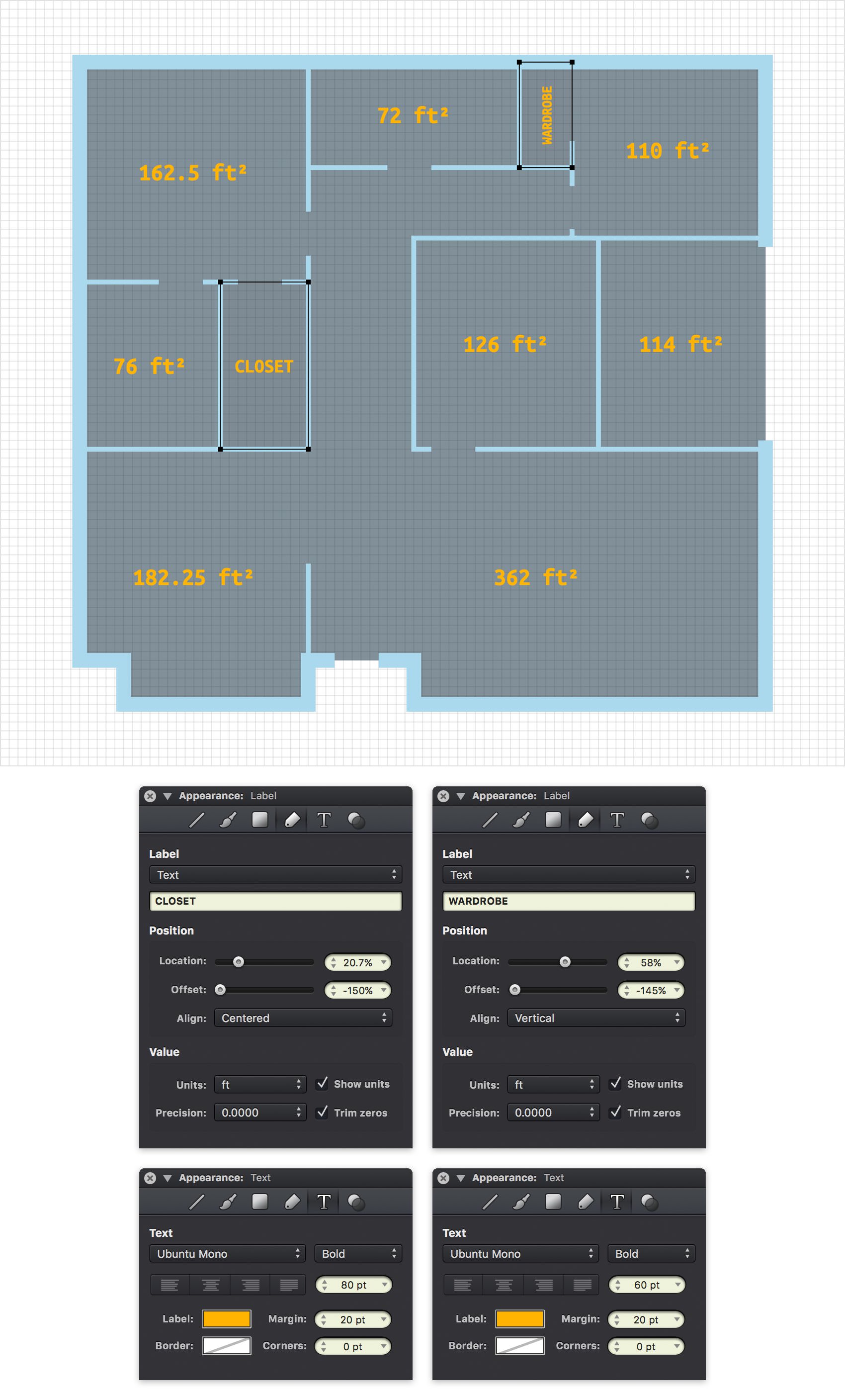
Keep focusing on the two rectangles edited in the previous step. First, select the left one and go to the Label pane from the Appearance panel. This time set the Label to Text which will allow you to add any piece of text as a label. For this shape use the "CLOSET" text and then enter the rest of the attributes indicated in the following image. Don't forget to also move to the Text pane and adjust the properties as shown below.
Move to right rectangle and add a similar Text Label. This time add the "WARDROBE" piece of text and then enter all the attributes shown in the following image.

Step 15
Return to the Layers panel and add a new layer using that same plus button. Select this new layer, rename it "windows" and drag in the the top of the panel.
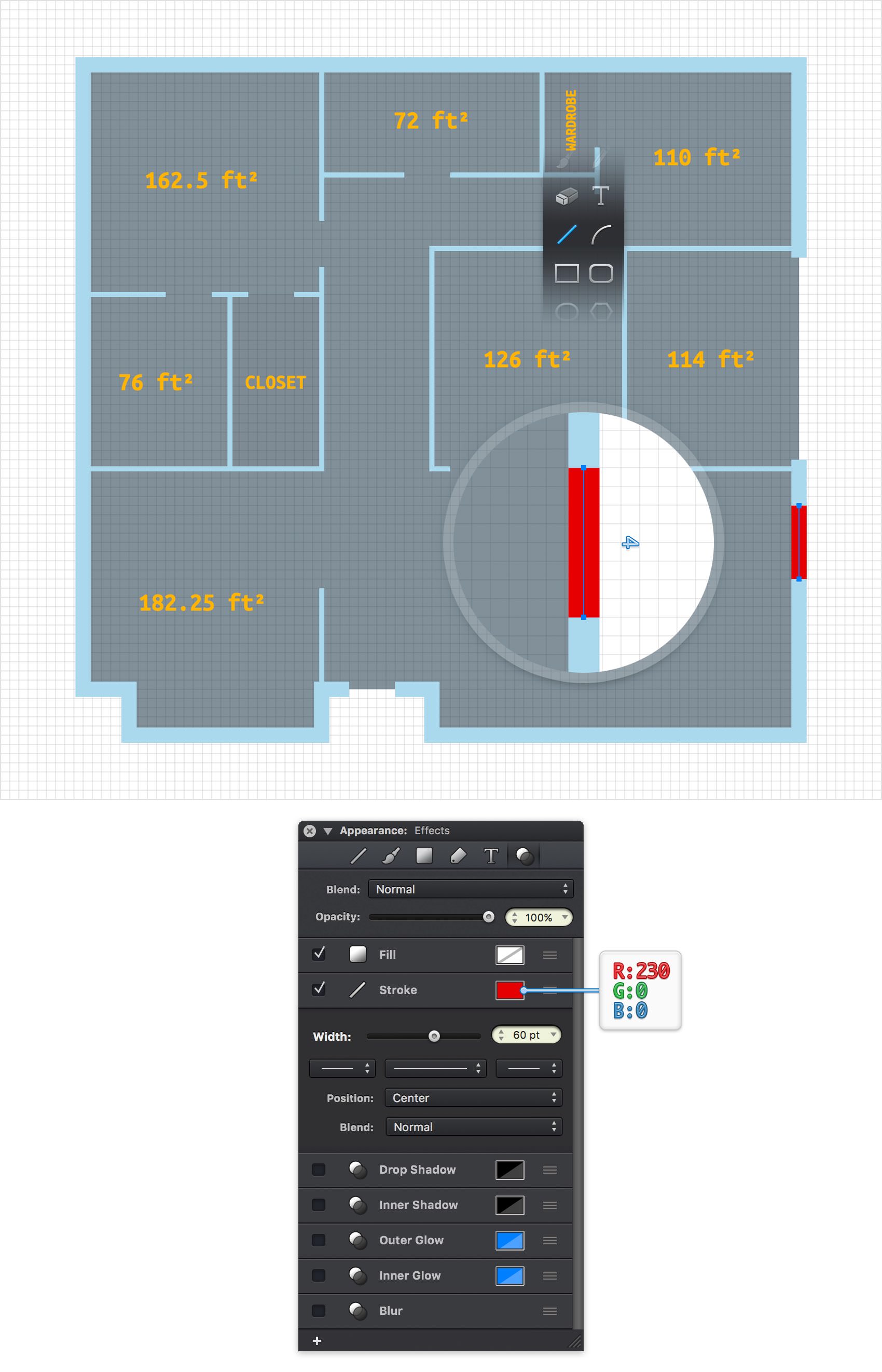
Using the Line Tool (L), create a 4 ft, vertical path and place it roughly as shown in the following image. Make sure that this new path stays selected, focus on the Effects pane from the Appearance panel and select the existing Stroke. Drag that Width slider to 60 pt and then click the color wheel that stands for this stroke and pick a random red.

Step 16
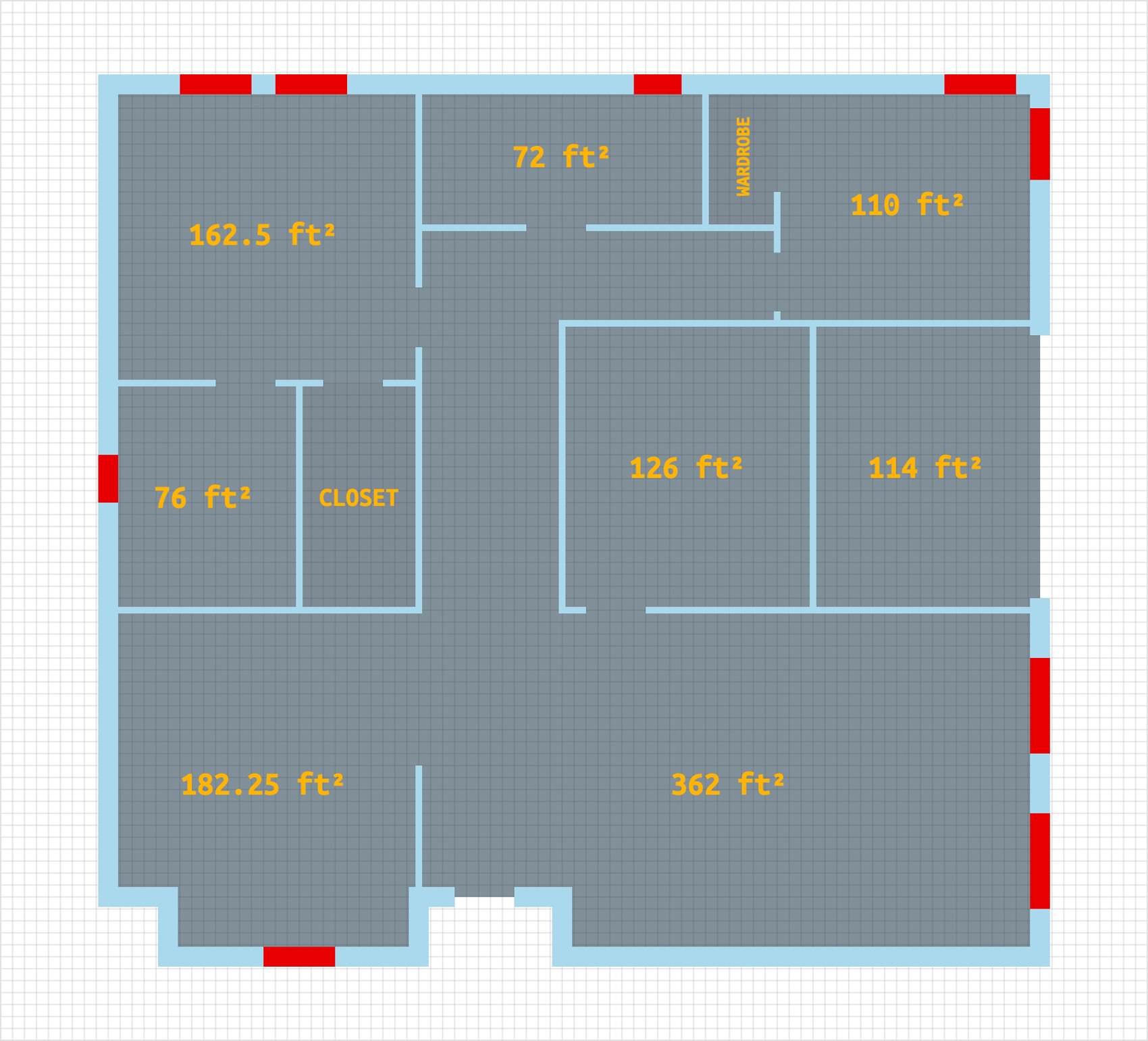
Use that same Line Tool (L) to add a bunch of new, straight lines roughly as shown in the following image.

Step 17
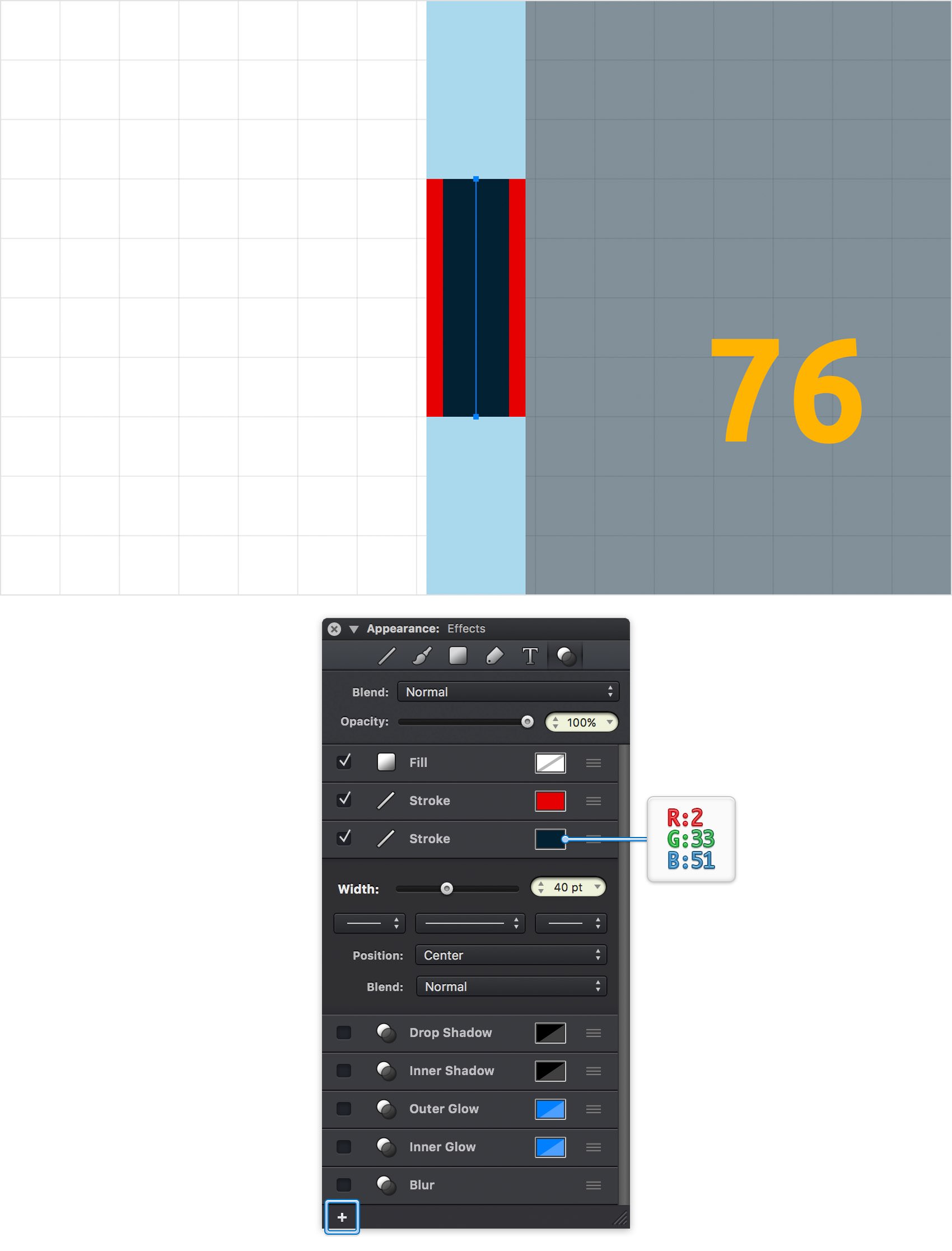
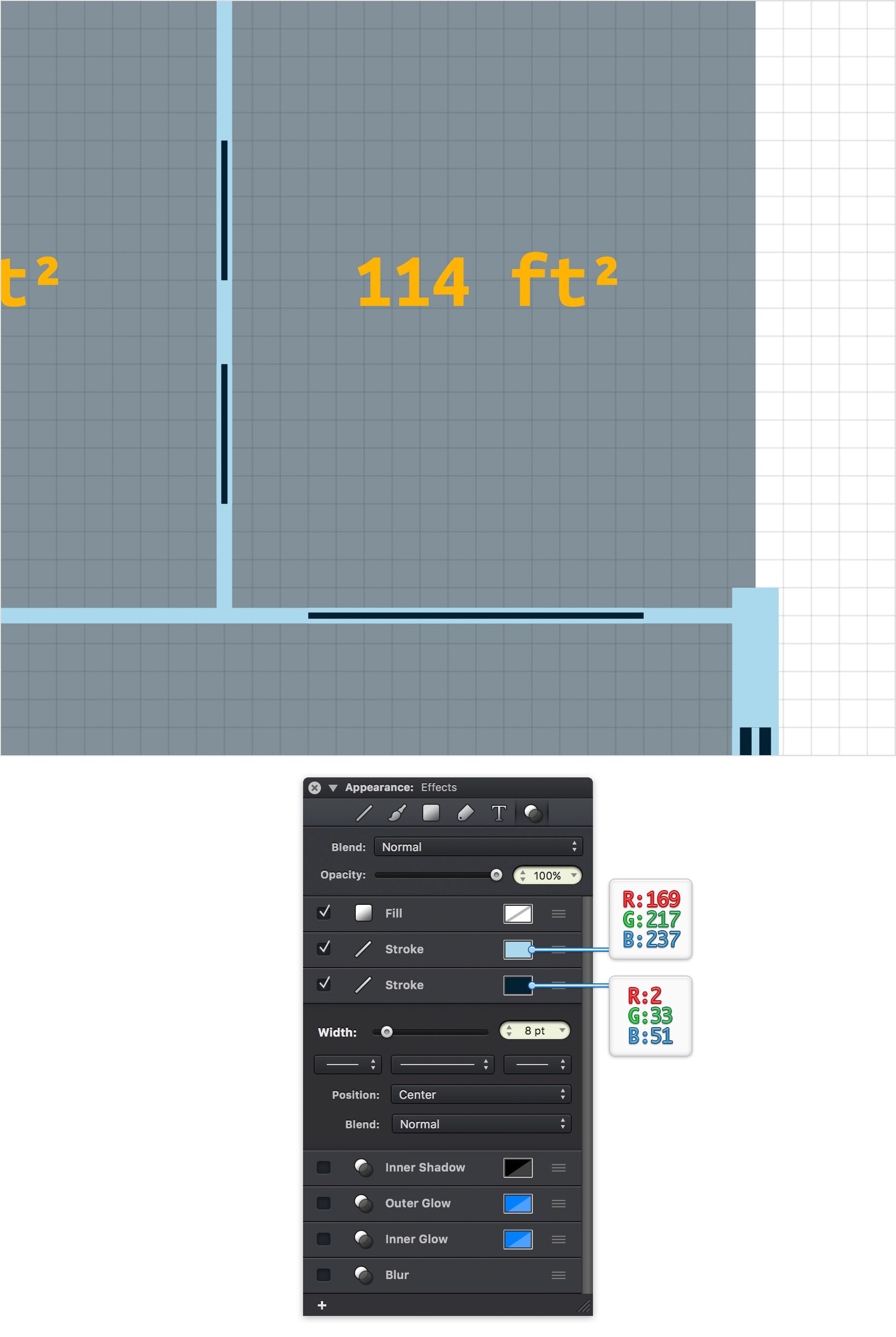
Focus on one of your red lines and select it. Go to the Effects pane and add a second stroke using the plus button located in the bottom, left corner of the pane.
Select this new stroke and for starters make sure that it lies below the other stroke. Keep in mind that you can easily click and drag attributes inside the Effects pane. Drag the Width slider to 40 pt and then click the color wheel that stands for this new stroke. Make sure that the Alpha slider is set to 100% and then replace the existing color with R=2 G=33 B=51. You'll need again this dark blue color so don't forget to quickly save it.

Step 18
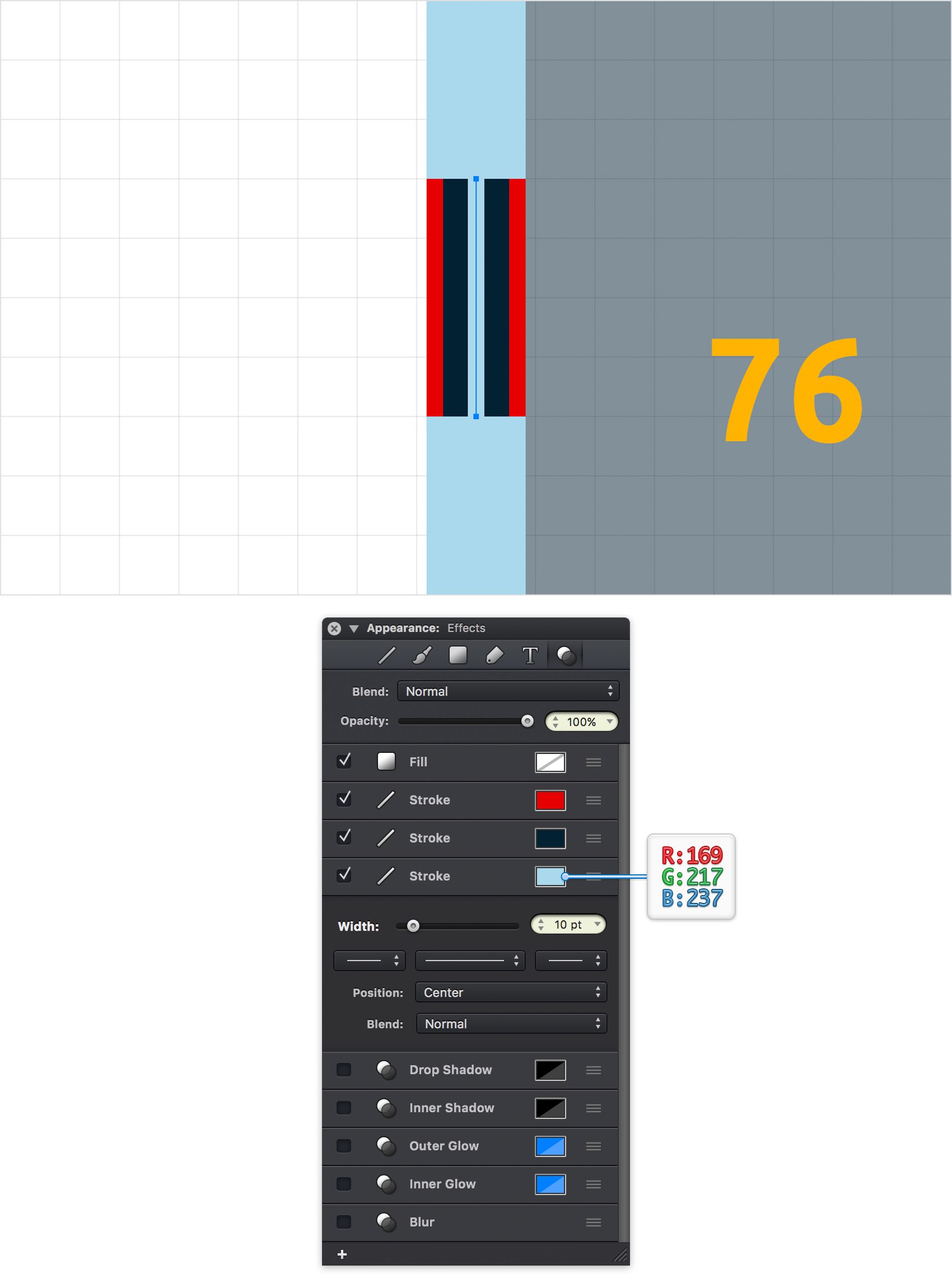
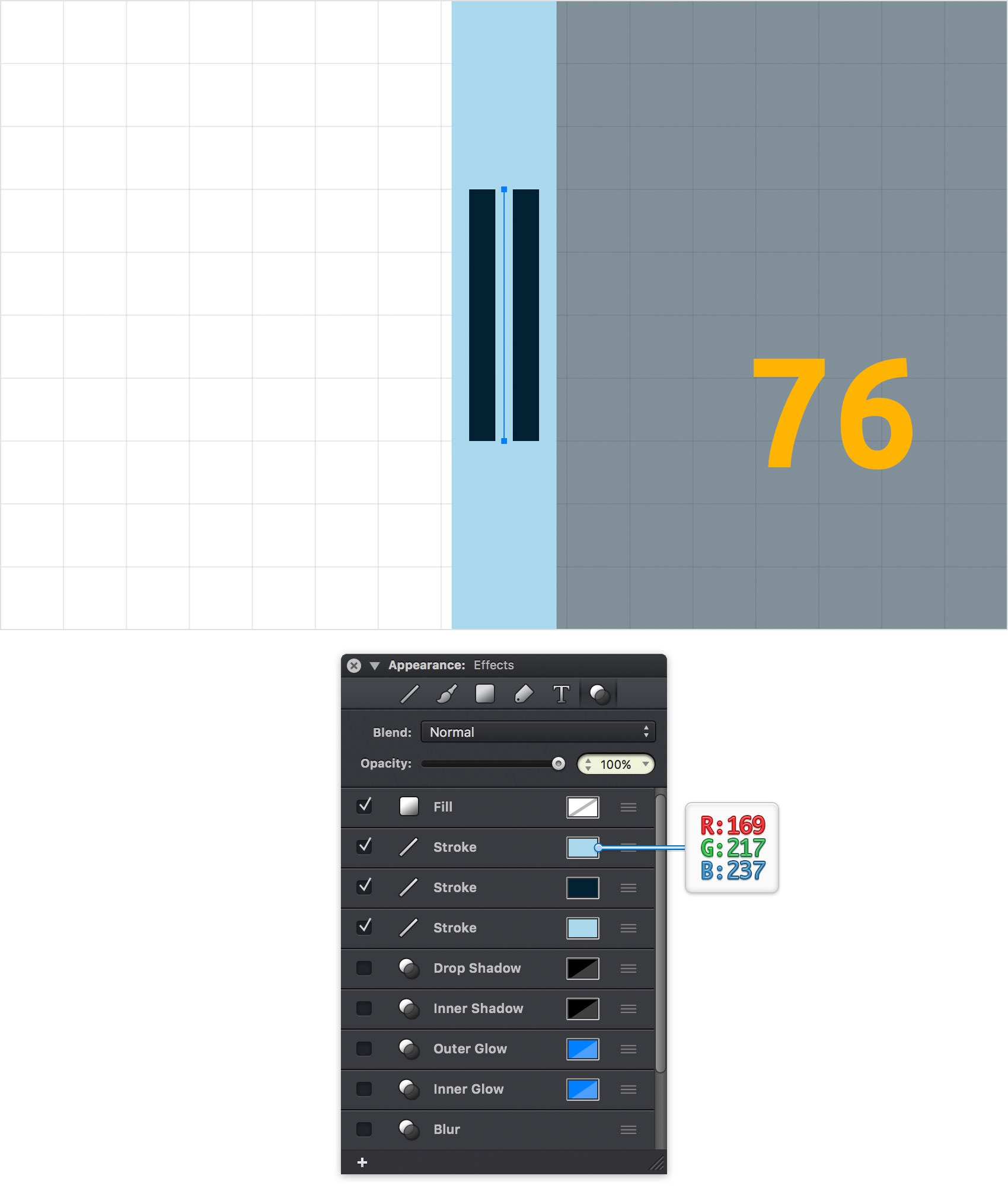
Make sure that the red line edited in the previous step is still selected and keep focusing on the Effects pane. Add a new Stroke using that same plus button and make sure that it goes below the existing strokes. Focus on this new stroke, set the Width to 10 pt and for the color add your light blue from the Color Palette.

Step 19
Make sure that the red line edited in the previous step is still selected and keep focusing on the Effects pane. Click the color wheel that stands for the red stroke and replace that red with your light blue from the Color Palette.

Step 20
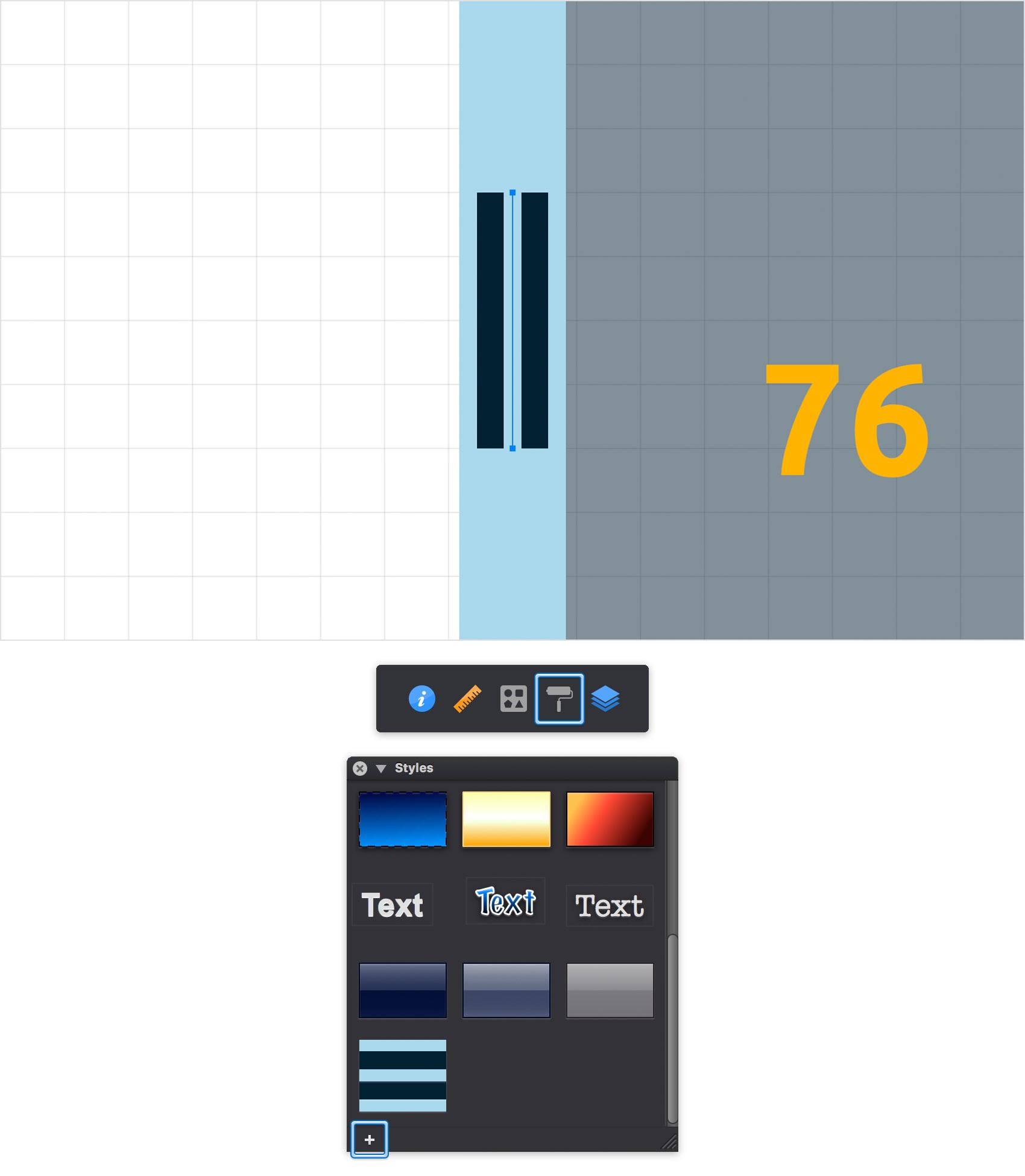
Make sure that the line edited in the previous step is still selected and go to Styles panel. If the Styles panel is not currently visible, you can click the paint roller icon located above the Layers pane to show and hide this panel. click the plus button that lies in the bottom, left corner of the Styles panel to save the style of your selected, straight line.

Step 21
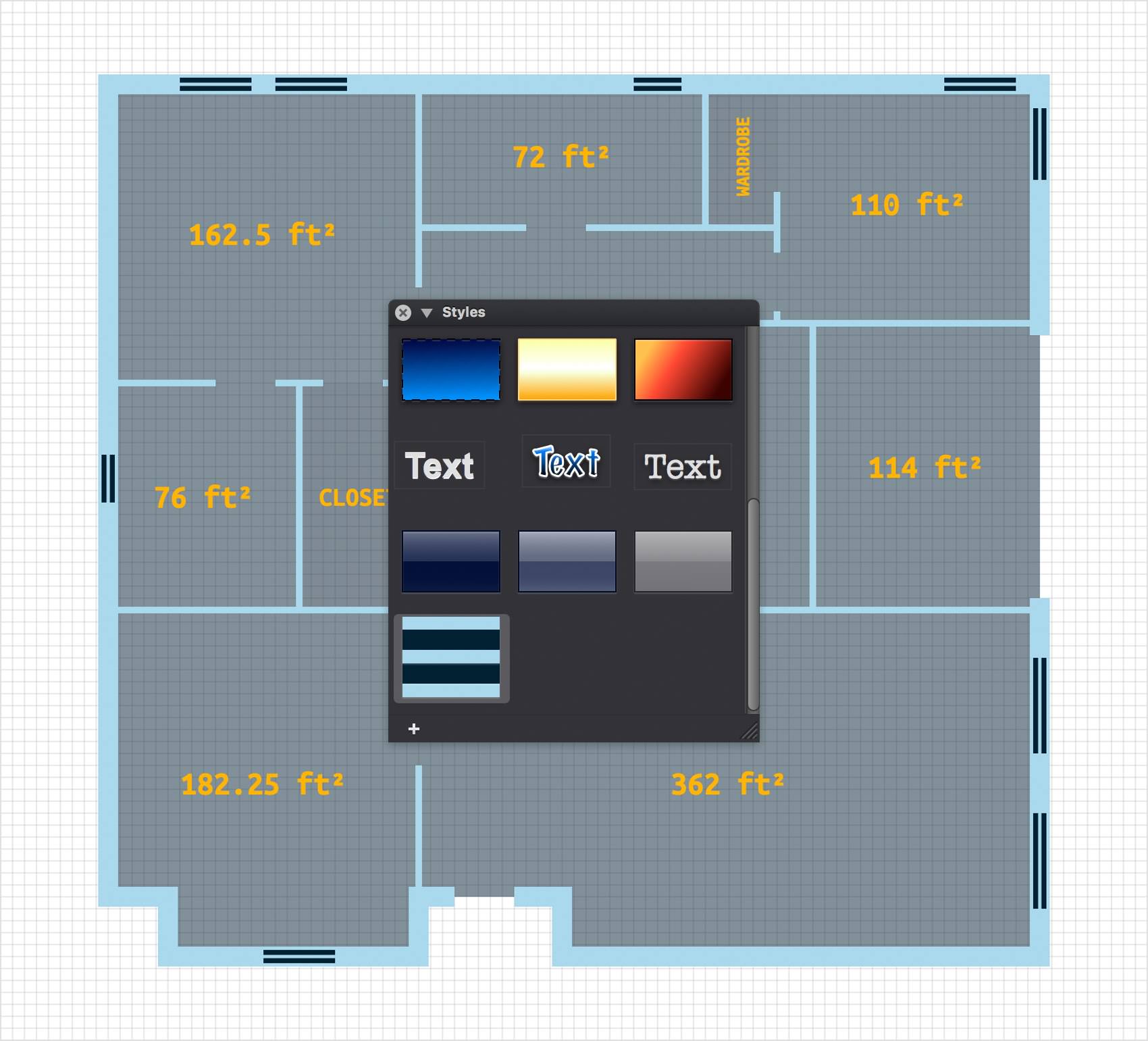
Select the remaining red lines and click your style from the Styles panel.

Step 22
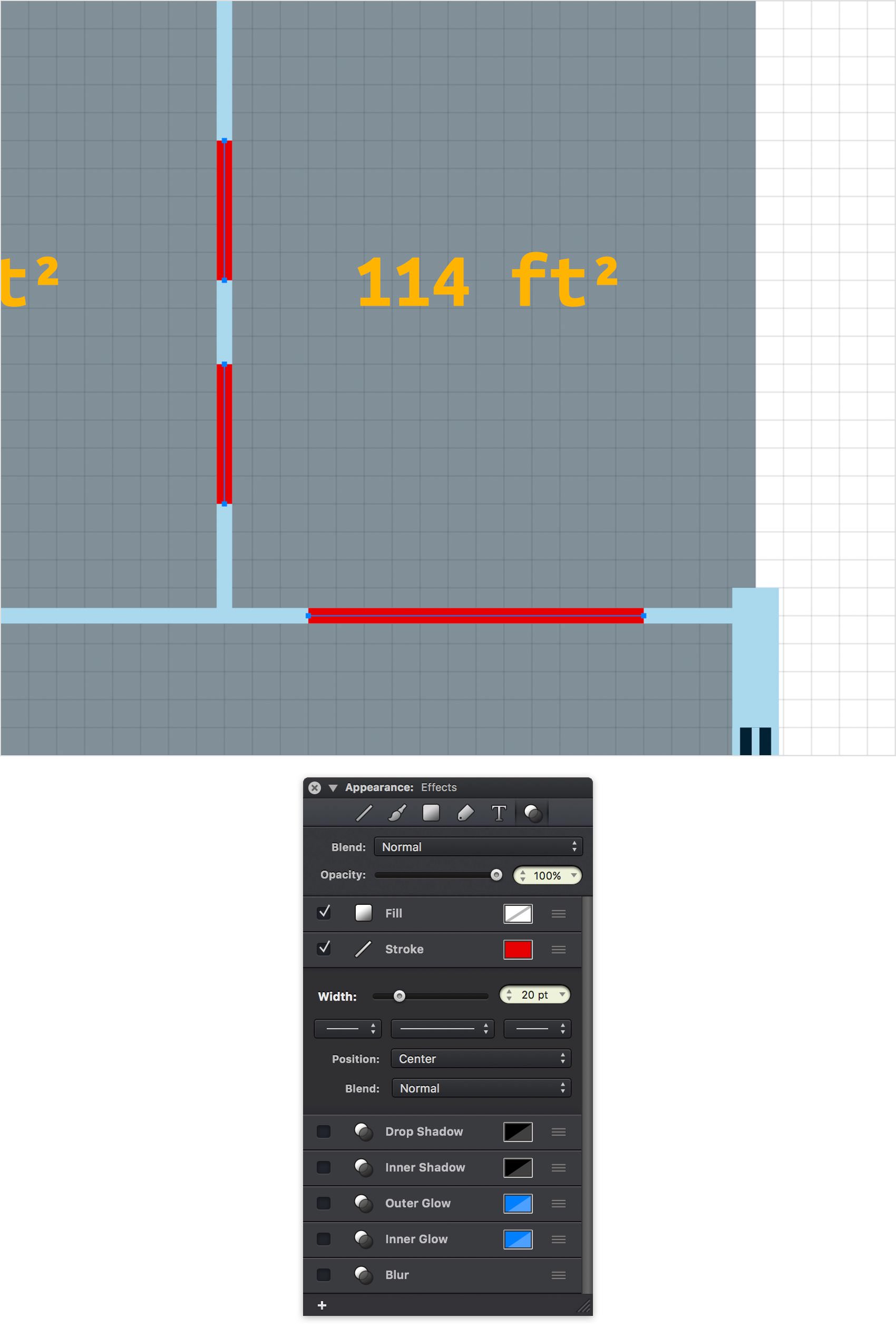
Using the Line Tool (L), create a 6 ft, horizontal path and two, 2.5 ft, vertical paths and then place them as shown in the following image. Add a 20 pt stroke for these new paths and pick a random red for the stroke color.

Step 23
Make sure that the three lines made in the previous step are still selected and keep focusing on the Effects pane. First, select the existing stroke and replace that red with your light blue from the Color Palette. Next, add a second stroke and drag it below the existing one. Set the Width for this new stroke to 8 pt and replace the existing color with your dark blue from the Color Palette.

Step 24
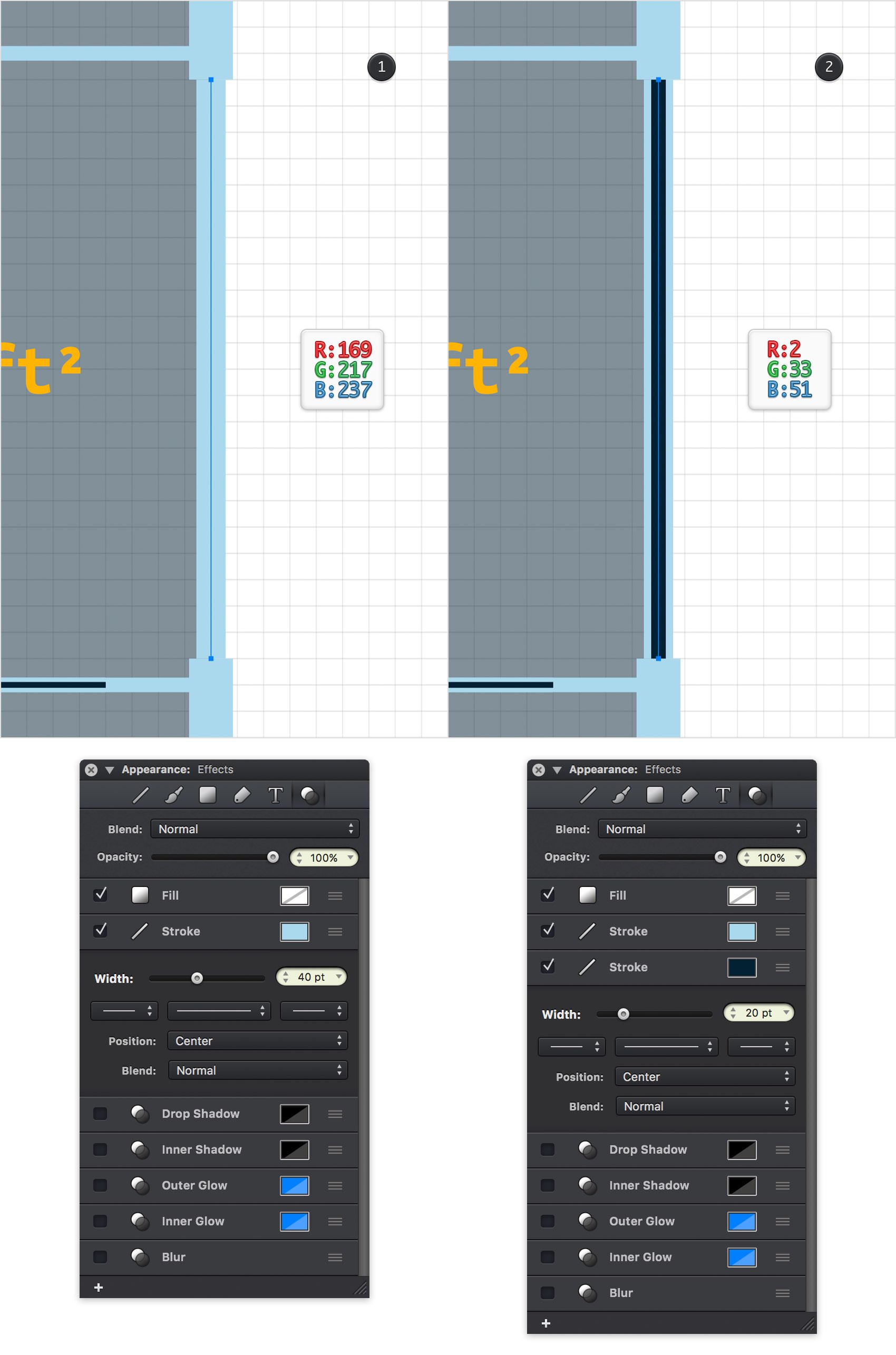
Using the Line Tool (L), create an 11 ft, vertical path and place it as shown in the following image. Add a 40 pt stroke for this path and for the color use your light blue from the Color Palette. Make sure that this new path stays selected and keep focusing on the Effects pane. Add a second stroke, drag it below the existing one, set the Width to 20 pt and for the color use your dark blue from the Color Palette.

Step 25
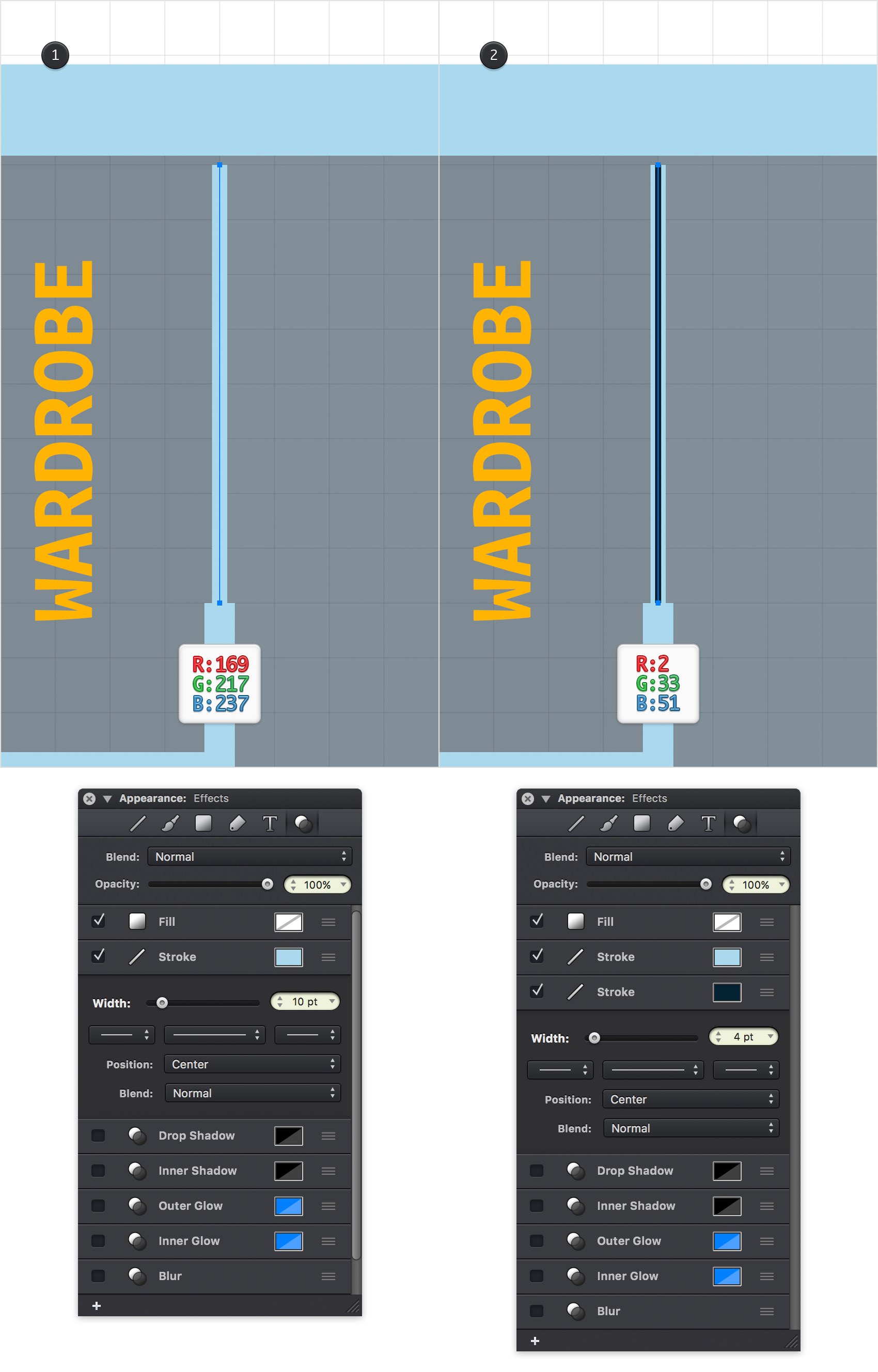
Using the Line Tool (L), create an 4 ft, vertical and place it as shown in the following image. Add a 10 pt stroke for this path and for the color use your light blue from the Color Palette. Make sure that this new path stays selected and keep focusing on the Effects pane. Add a second stroke, drag it below the existing one, set the Width to 4 pt and for the color use your dark blue from the Color Palette.

Step 26
Return to the Layers panel and add a new layer using that same plus button. Select this new layer, rename it "doors" and drag in the the top of the panel.
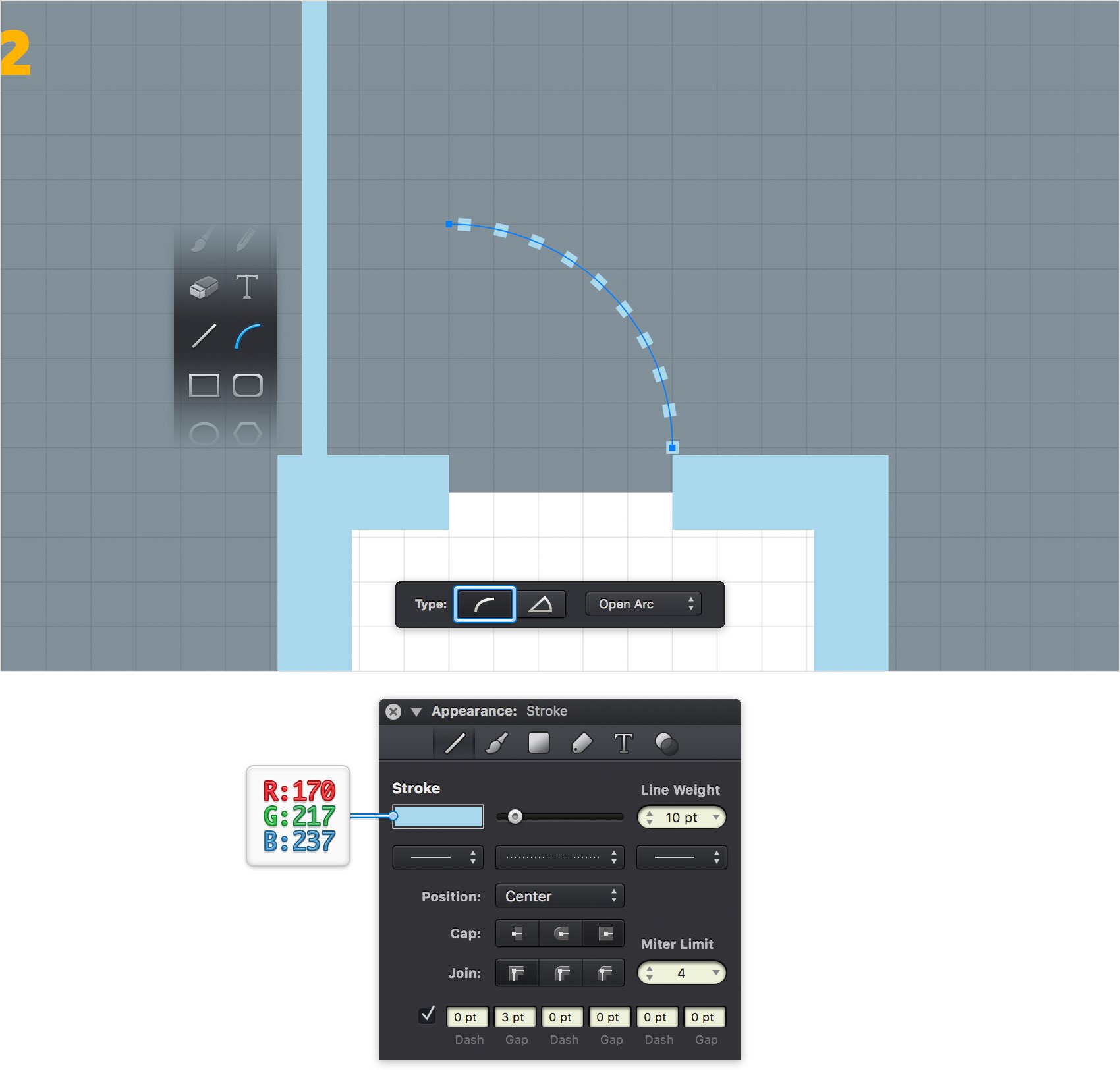
Pick the Arc Tool (K) and move to the tool options bar. Make sure that the Arc mode is active and select Open Arc from that drop-down menu. Move to your canvas and focus on the entry door. Hold the Shift key and create a perfect, 25 ft arc as shown in the following image. Make sure that this path remains selected and move to the Stroke pane.
Add your light blue for the color and drag the Line Weight slider to 10 pt. Check the Projecting Cap button and then move to the Dash and Gap boxes. First, check that tiny box to activate the custom line dash feature and then enter 0 pt in the first Dash box and 3 pt in the first Gap box. You should end up with a nice, dashed path as shown in the following image.

Step 27
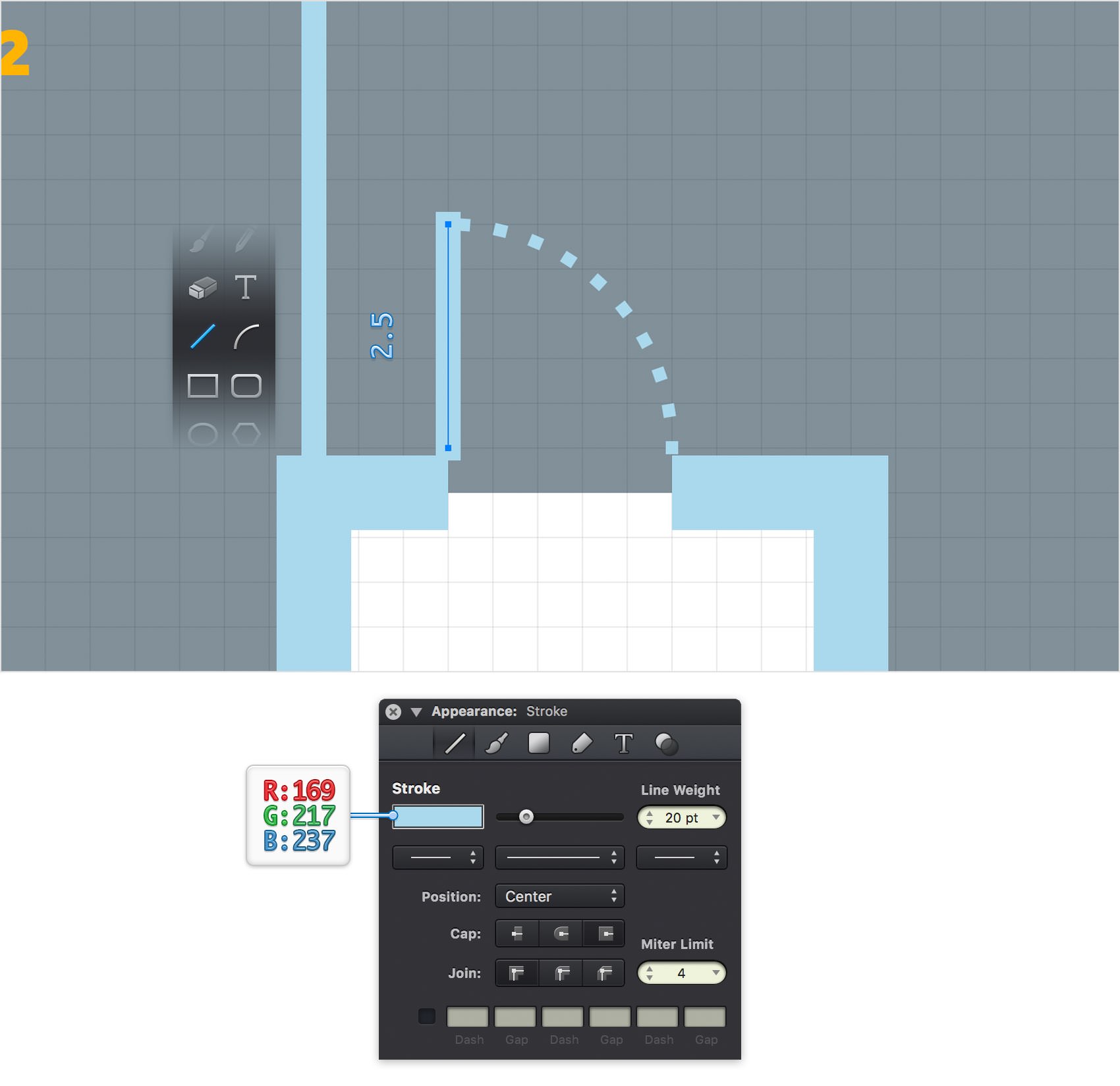
Using the Line Tool (L), create a 2.5 ft path and place it exactly as shown in the following image. Make sure that it stays selected and move to the Stroke pane. Add your light blue for the color, drag the Line Weight slider to 20 pt and check that Projecting Cap button.

Step 28
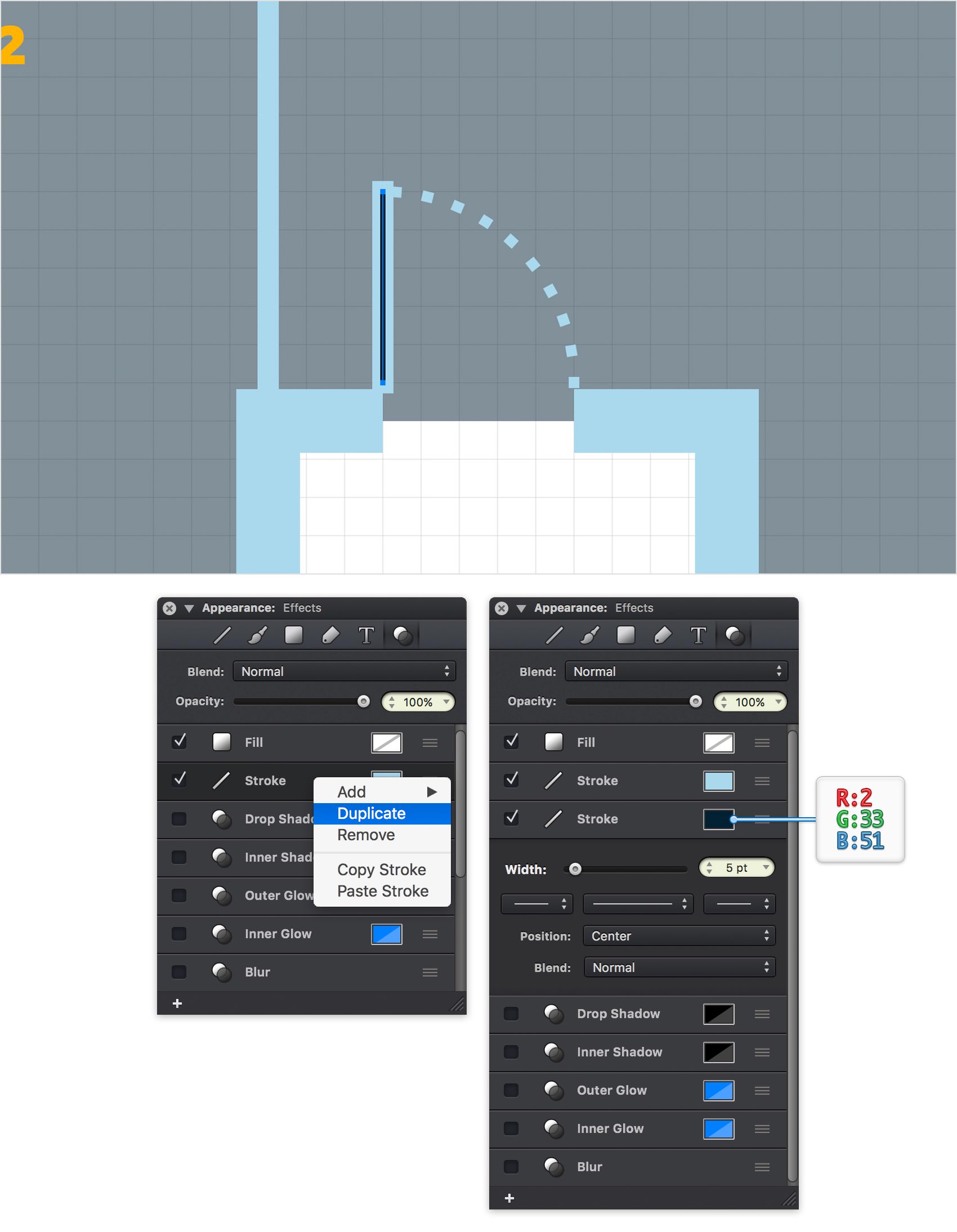
Make sure that the vertical path made in the previous step is still selected and keep focusing on the Effects pane. Right click on the existing Stroke and go to Duplicate to easily duplicate that stroke. Select the newly added stroke and make sure that it lies below the existing one. Lower its Width to 5 pt and replace the existing color with your dark blue.

Step 29
Select the arc and the vertical path that make up your door and group then using the Command + G keyboard shortcut. Grouping these objects will make it easier for you to manipulate them together as a single object.
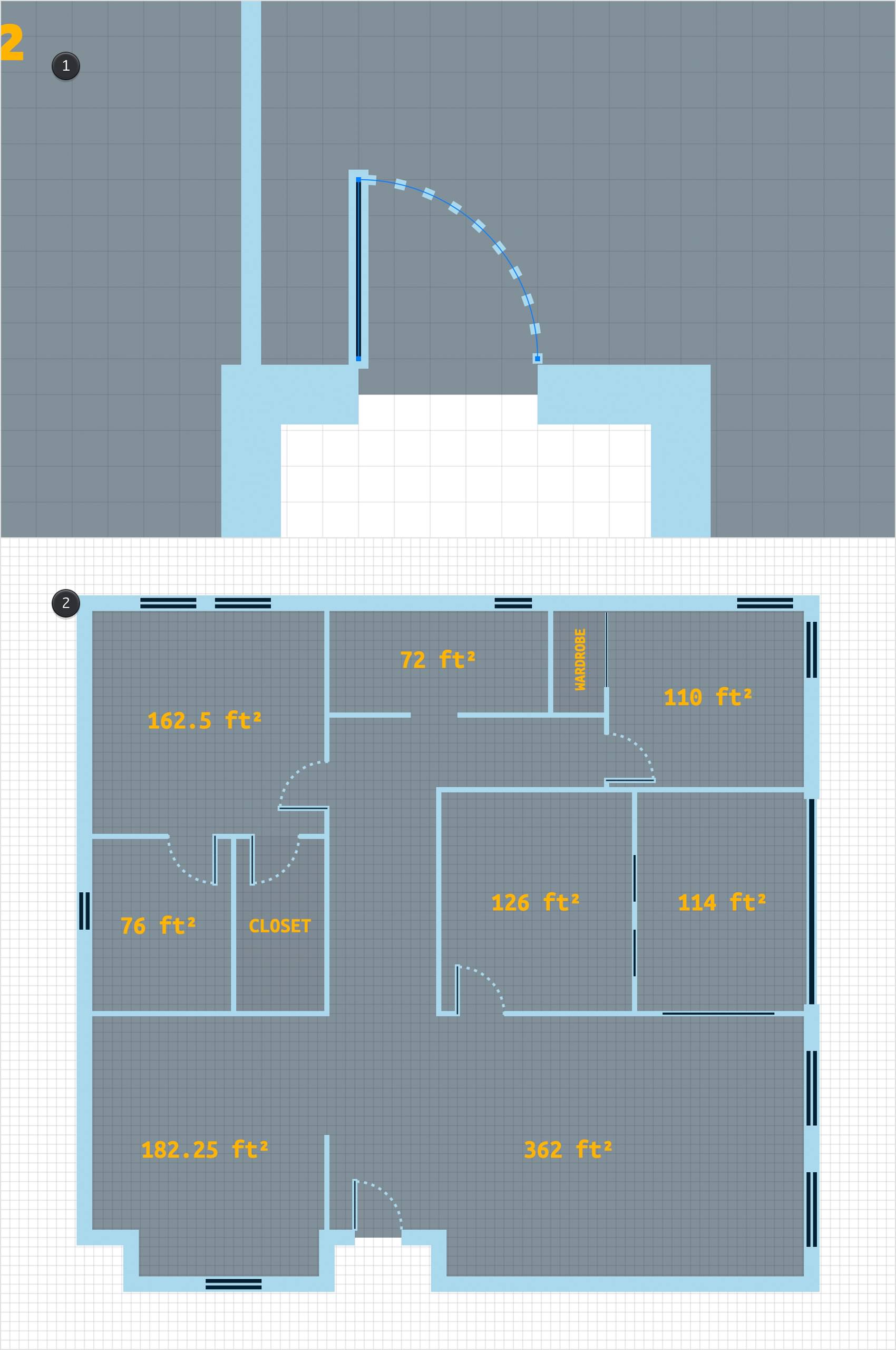
Now, multiply your group and spread the copies as shown in the following image. You can duplicate your group using the classic Command + C > Command + V keyboard shortcut or you can hold the Option button while clicking and dragging your selected shape. In some case you will need to flip your door group. This can be easily done using the Rotate and Transform > Flip Horizontal or Vertical commands.

Step 30
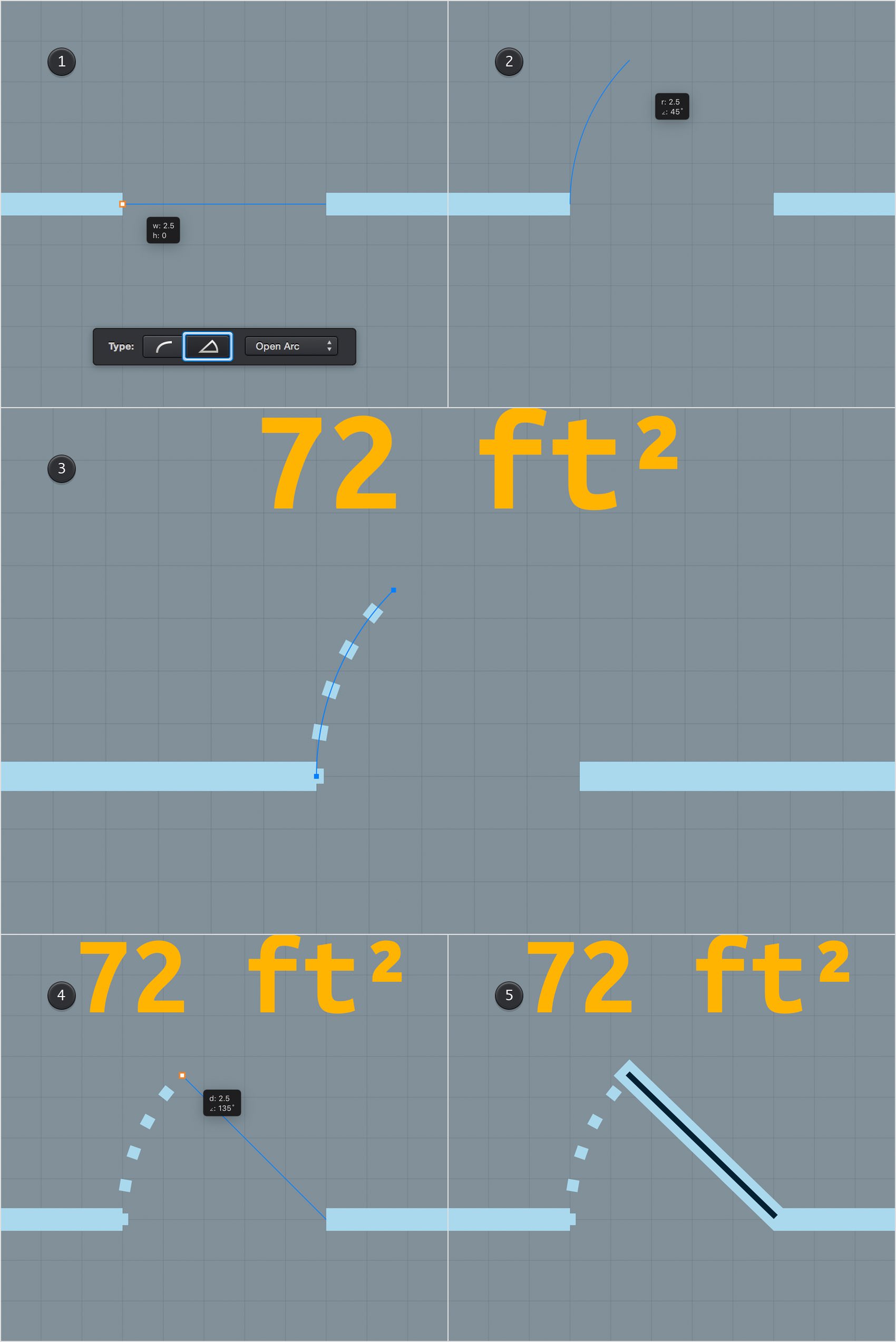
Alternatively, you can create a half opened door using that same Arc Tool (K). Select it, go to the tool options bar and this time check the Circular Arc mode. First, click and drag a straight path across the gap kept for the door. Release the mouse button once you create the path and then move your cursor up to create your new arc. Hold down the Shift key while moving your cursor to constrain the angle to 15 degrees increments, create a 45 degrees arc and then click once on your canvas to get your new arc.
Now, use that same Copy Style command to copy the style used for one of the arcs that make up your opened doors and then use the Paste Style command to easily add the dashed line for the arc created in this step.
Disable the Snap to Grid (Shift + Command + ') and then hit Option + Command + ' (or go to View > Snap to Points) to enable the Snap to Points feature. Using the Line Tool, create a simple oblique path that will connect your newest arc with the path that makes up the wall. Again, copy the style used for one of the straight paths that make up your opened doors and paste it into this oblique path.

Step 31
Enable the Snap to Grid (Shift + Command + '). Return to the Layers panel and add a new layer using that same plus button. Make sure that this new layer stays selected, rename it "dimension" and drag in the the bottom of the panel.
Using the Line Tool (L), create four, 5.5 ft lines (two vertical and two horizontal) and place them as shown in the following image. Make sure that all these lines remain selected and go to the Stroke pane. Click the color wheel and add your yellow from the Color Palette, drag the Line Weight slider to 10 pt and then move to the dash and gap boxes and enter the attributes shown below.

Step 32
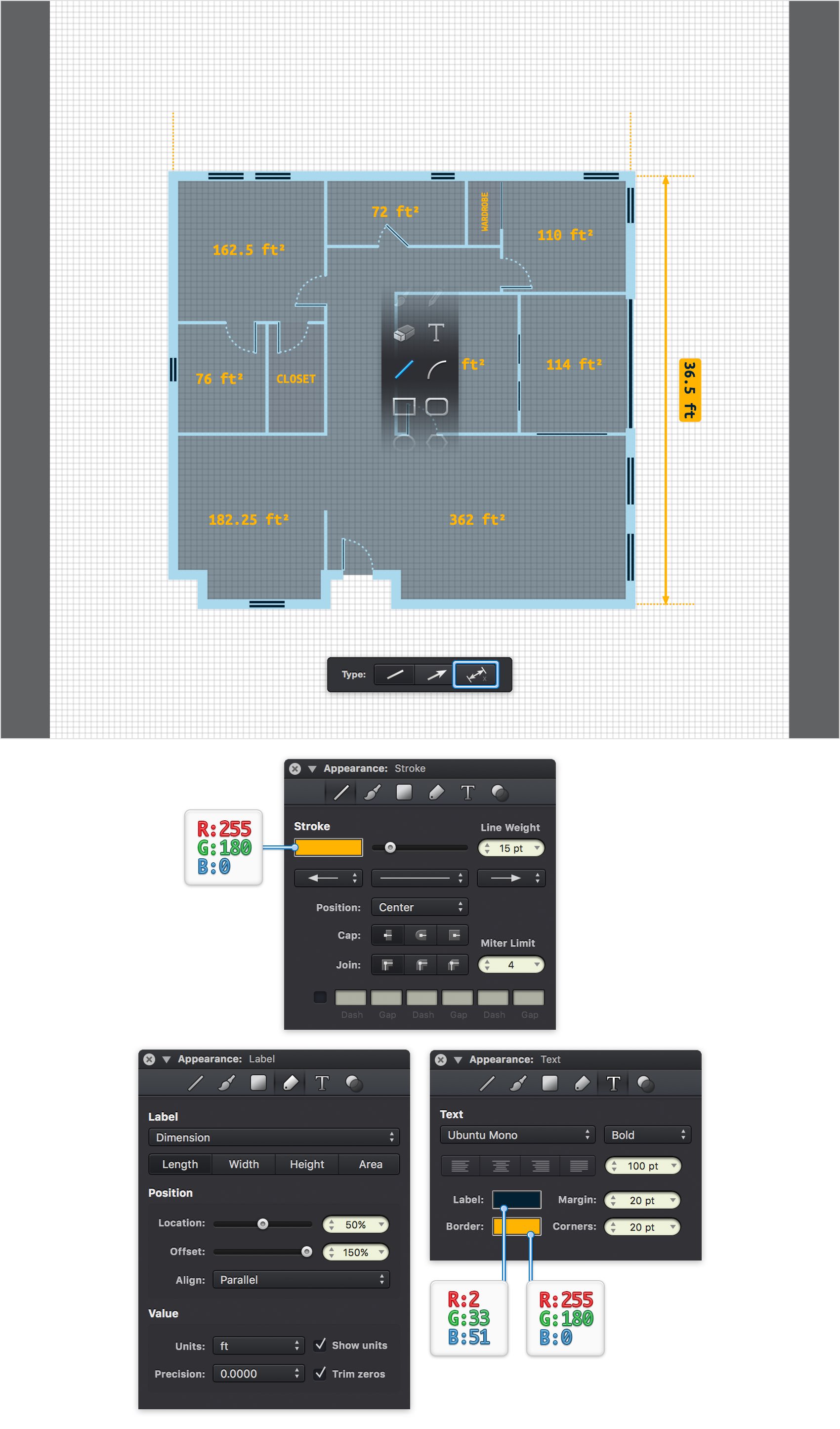
Pick the Line Tool (L), focus on the tool options bar and check the Dimension Line mode. Create a 36.5 ft, vertical path and place it as shown in the following image.
Make sure that your new path remains selected and go to the Stroke pane. Click that color wheel and replace the existing color with your yellow, drag the Line Weight slider to 15 pt and then move to the Label pane. By default your label should be set to Dimension and Length. Select Parallel for the Align attribute and then adjust the Location and Offset properties about as shown below.
Once you're done move to the Text pane to adjust the aspect of that label. Select that same Ubuntu Mono font, make it Bold and set the size to 100 pt. Click the Label color wheel and replace the existing color with your dark blue and then click the Border color wheel and add your yellow from the Color Palette. Finallly, set both Margin and Corners attributes to 20 pt. In the end your yellow, dimension line should look like in the following image.

Step 33
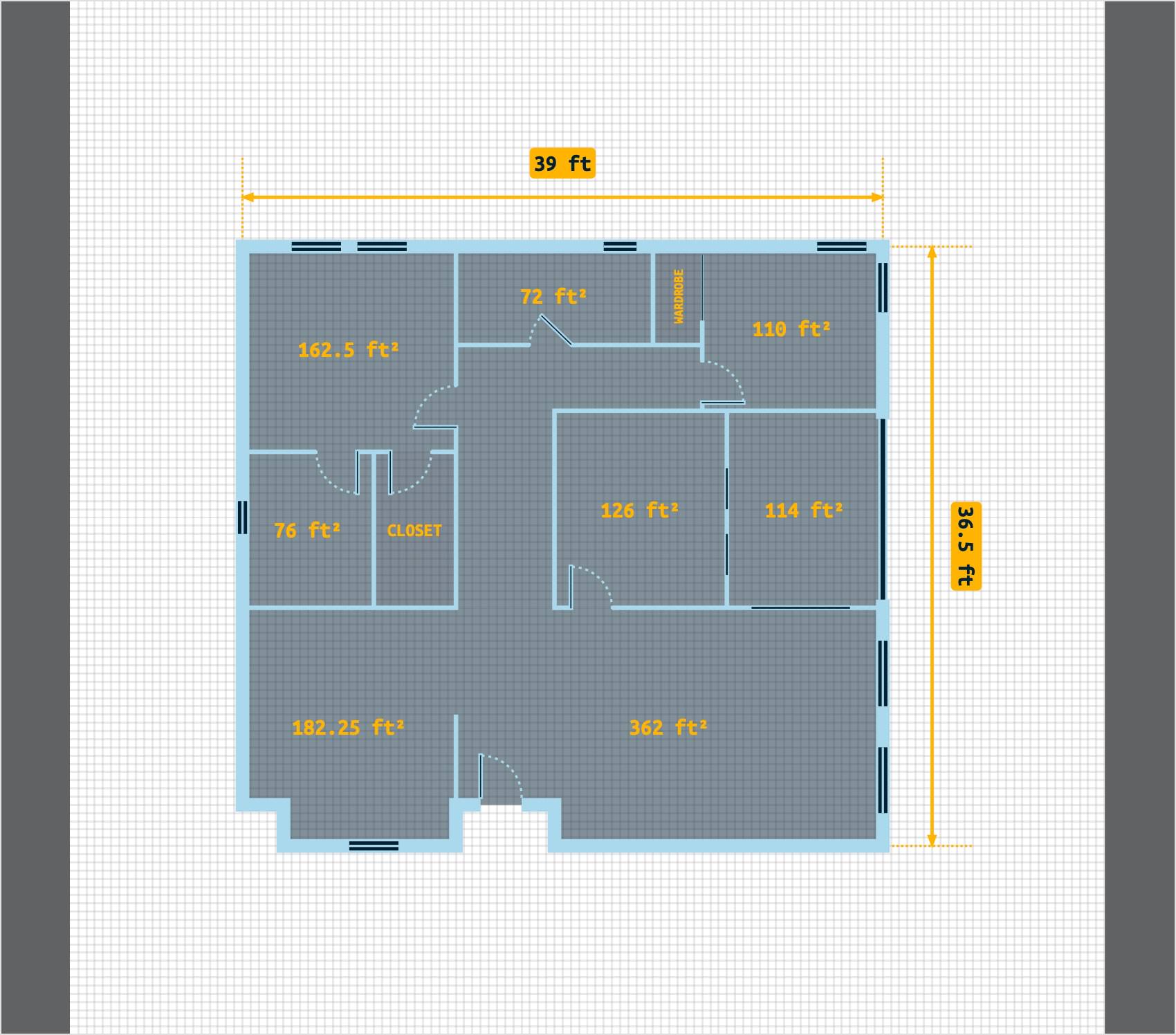
Using that same Dimension Line mode from the Line Tool (L), create a 39 ft, horizontal path and place it as shown in the following image. Add the same stroke and label attributes used for the vertical dimension line. The only attributes that you will probably want to adjust will be the Offset from the Label pane. add a minus for the existing value and your label will move above the arrow as shown below.

Step 34
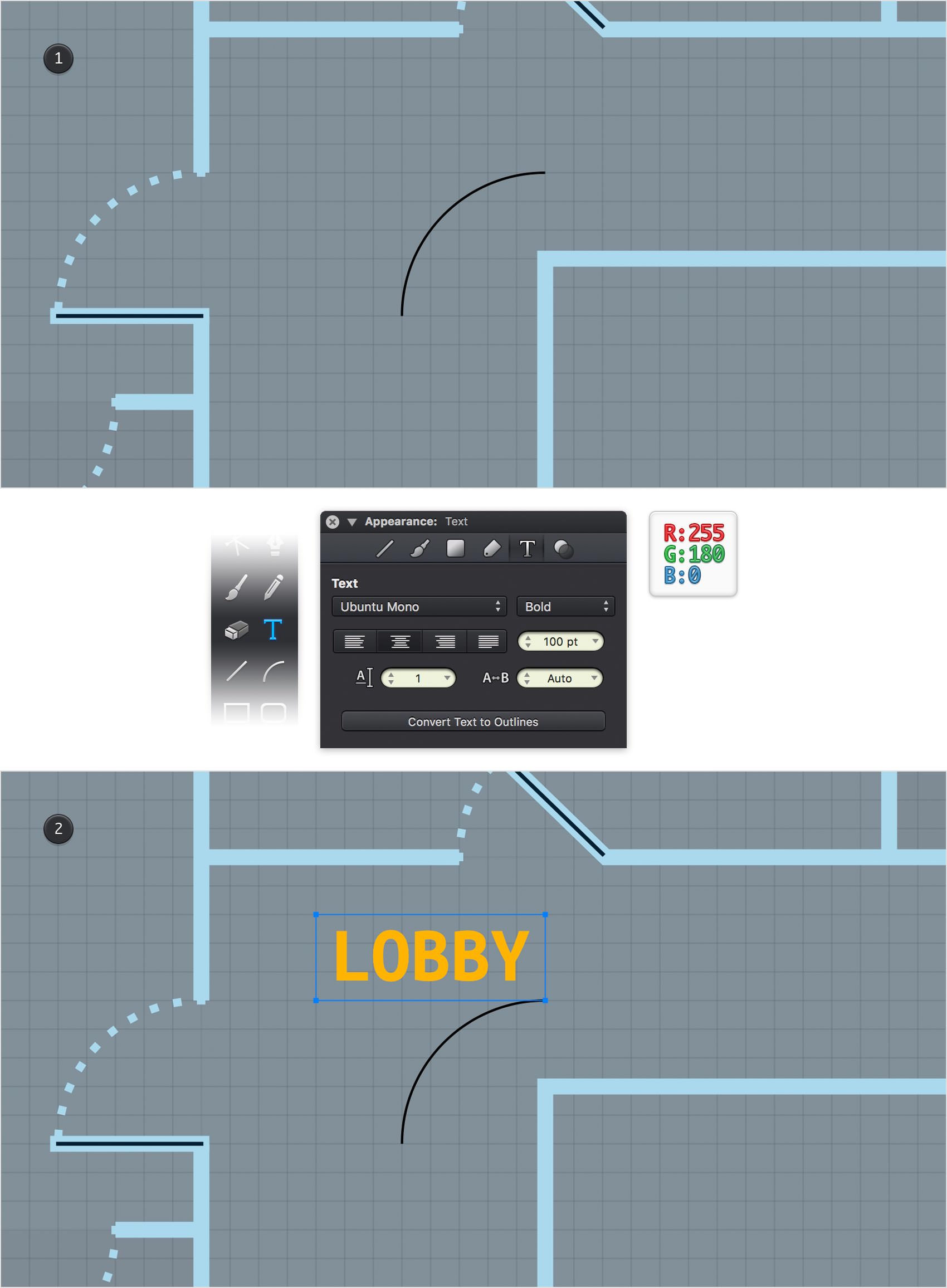
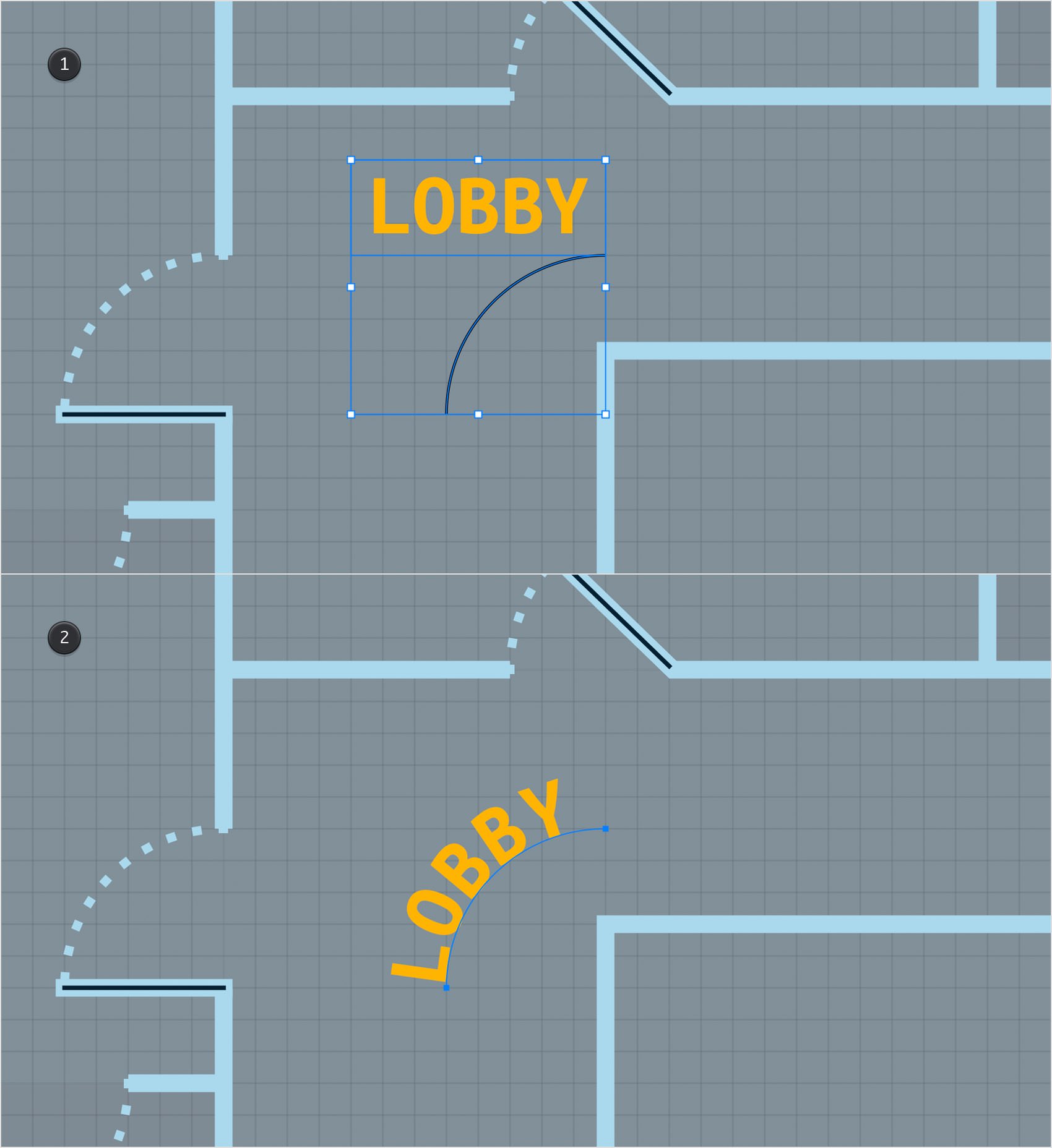
Using the Arc Tool (K) create a 25 ft, perfect arc as shown in the first image. Don't bother to adjust its attributes. Pick the Type Tool (T) and focus on the Text pane. Select the Ubunto Mono font, make it Bold and set the size to 100 pt. Now, click on your canvas, add the "LOBBY" piece of text and make it yellow.

Step 35
Select the yellow piece of text and the arc made in the previous step. go to Modify > Place Text on Path and your text will go along the selected path.

Step 36
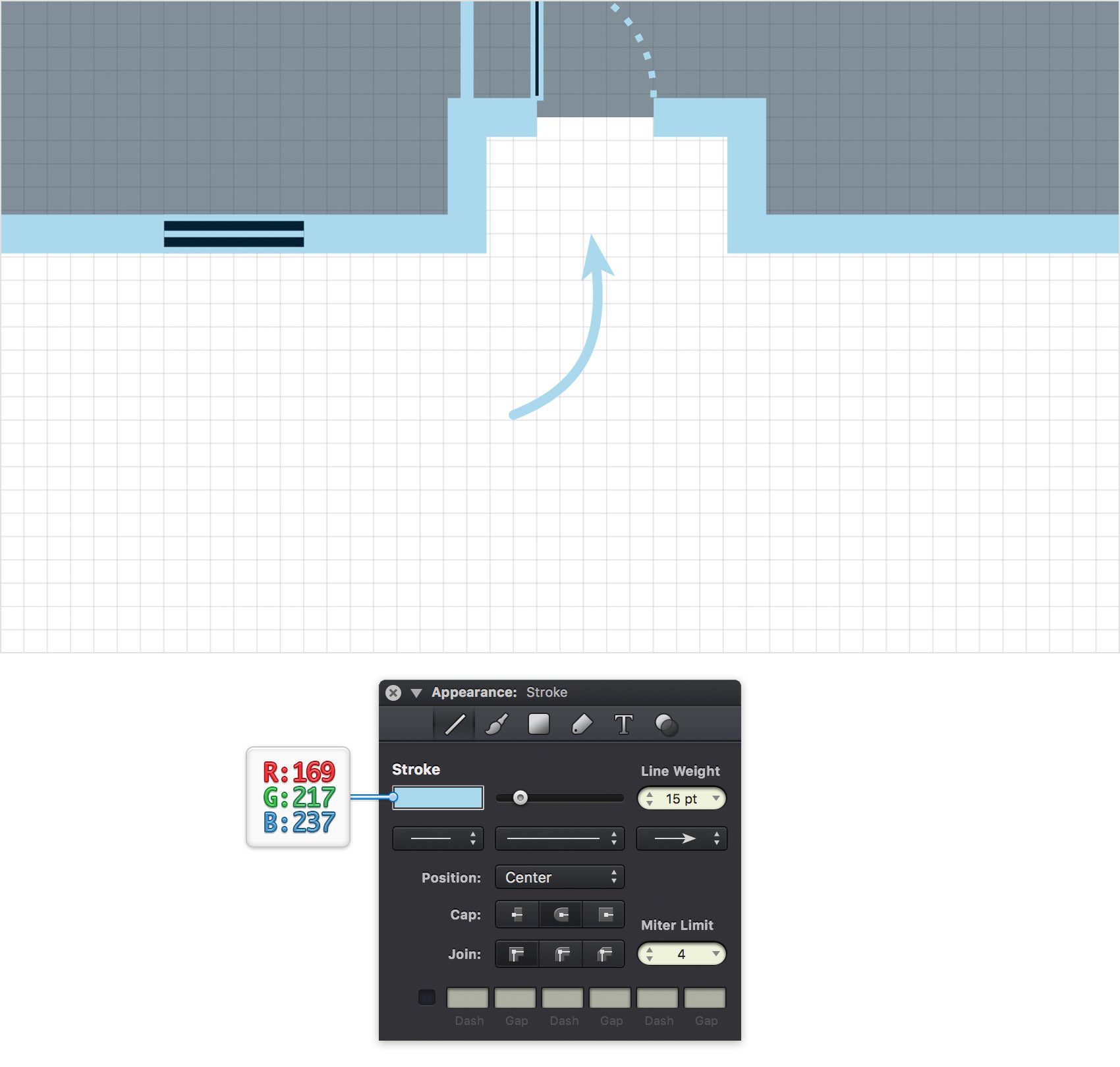
Disable the Snap to Grid (Shift + Command + '). Using the Pen Tool (P), draw a curved path roughly as shown in the following image.
Make sure that this new path stays selected and go to the Stroke pane. First, replace the existing color with your light blue and then drag the Line Weight slider to 15 pt. Open the popup menu for the right line ending, select the arrow style shown below and then check the Round Cap button. If the arrowed end lies in the wrong spot you can easily change its location by going to Modify > Reverse Path Direction.

Step 37
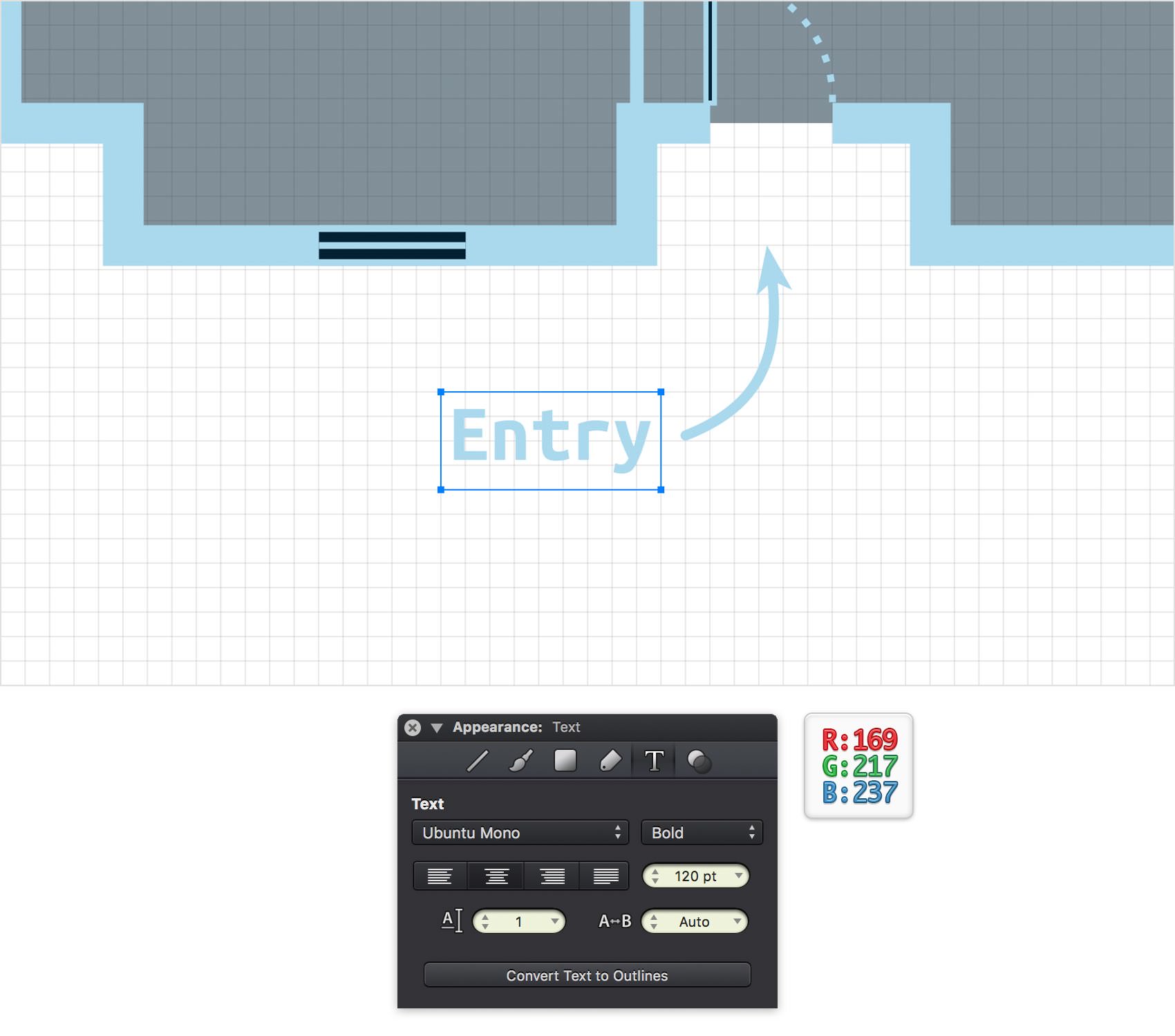
Pick the Type Tool (T) and focus on the Text pane. Make sure that the Ubuntu Mono font is still active, make it Bold and set the size to 120 pt. Once you're done click on your canvas, add the "Entry" piece of text and use your light blue for the color.

Step 38
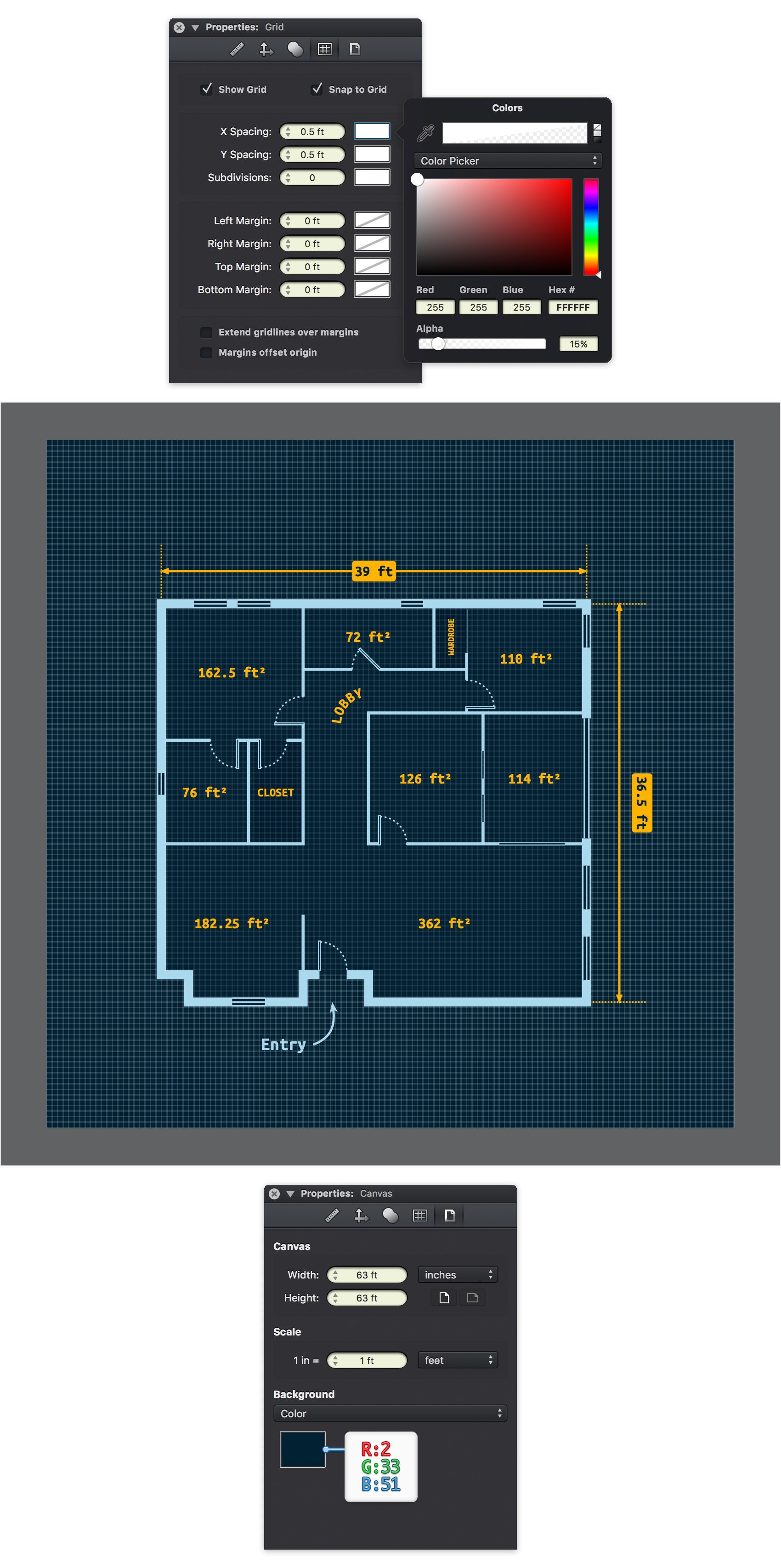
Get back to the Grid pane from the Properties panel and click the color wheels that stand for the two Spacing attributes. Replace the existing color with white and don't forget to drag the Alpha slider to 15%.
Move to the Canvas pane from that same Properties panel, click the color wheel that stands for the background color and replace the existing color with R=2 G=33 B=51.

Step 39
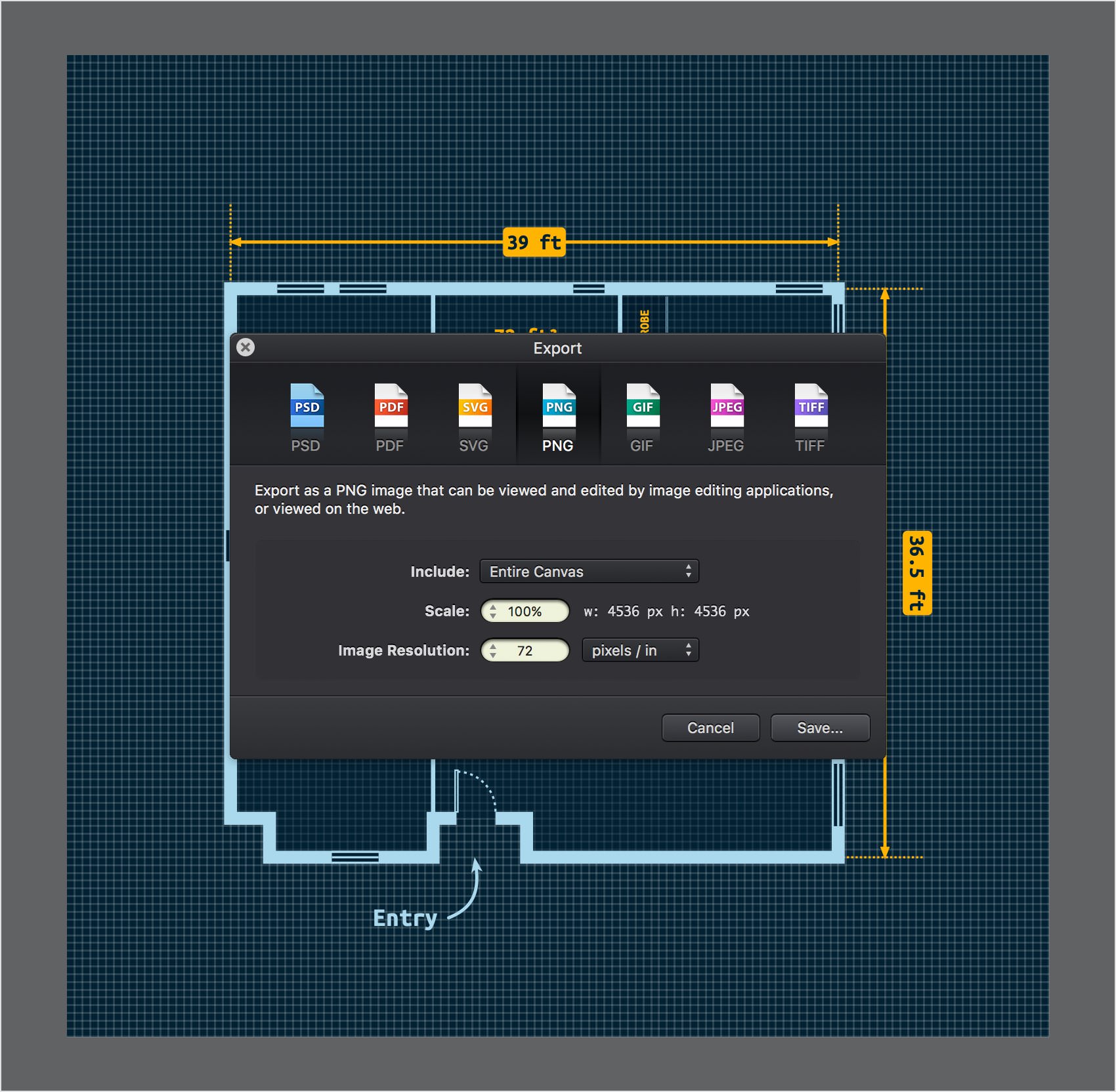
Finally, here's how you can easily export your entire design along with the grid and the canvas color. Go to File > Export (or use the Option + Command + E keyboard shortcut) to open the Export window and select Entire canvas from the Include popup menu.

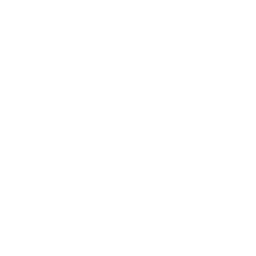
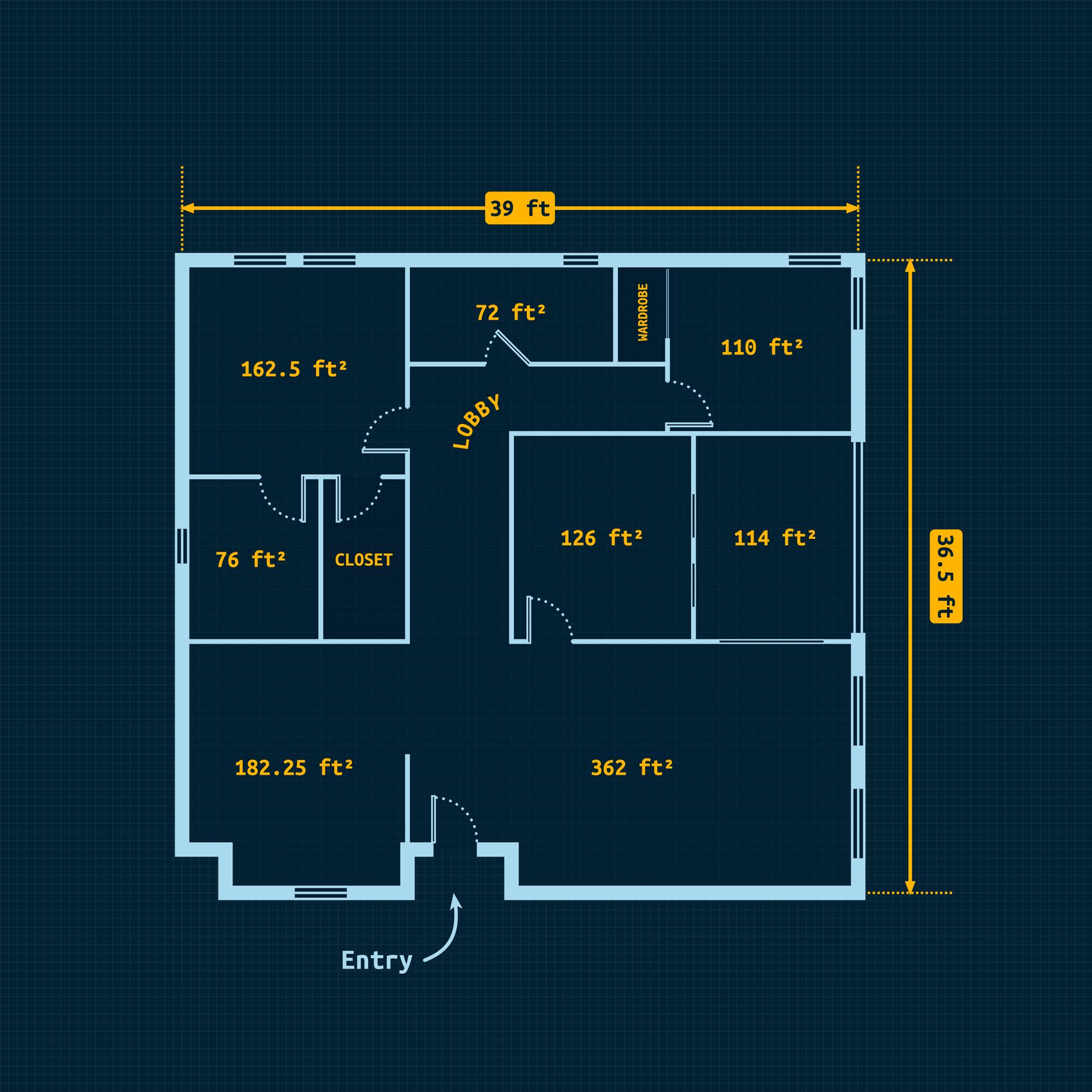
Finished Design
Congratulations, you've finished the tutorial!
Hope you've enjoyed learning some of the techniques and processes presented in these steps. As always, feel free to adjust the final design and make it your own.

Download Graphic File:
floor-plan-design.idraw